01. 크롬 개발자 도구를 이용하여 Ajax 회원가입이 가능한가?
| OS | Windows 10 Home 64bit 버전 1903 (OS 빌드 18362.836) |
| FrameWork | Spring Boot |
| DB | H2 |
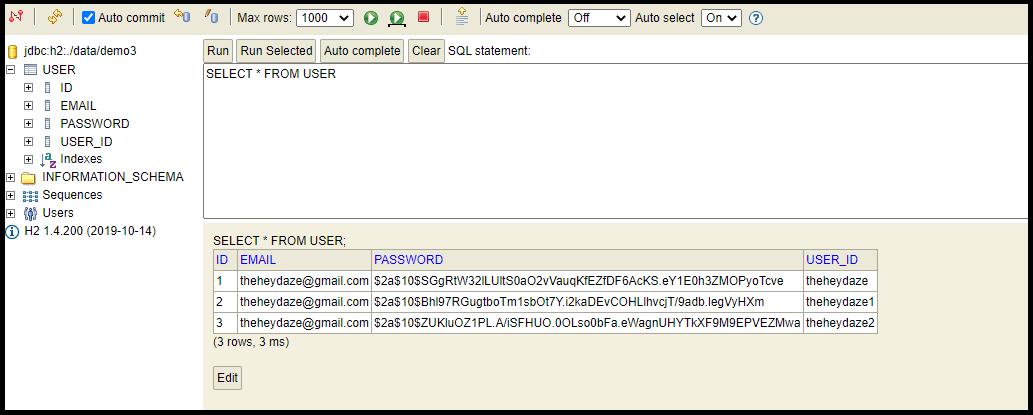
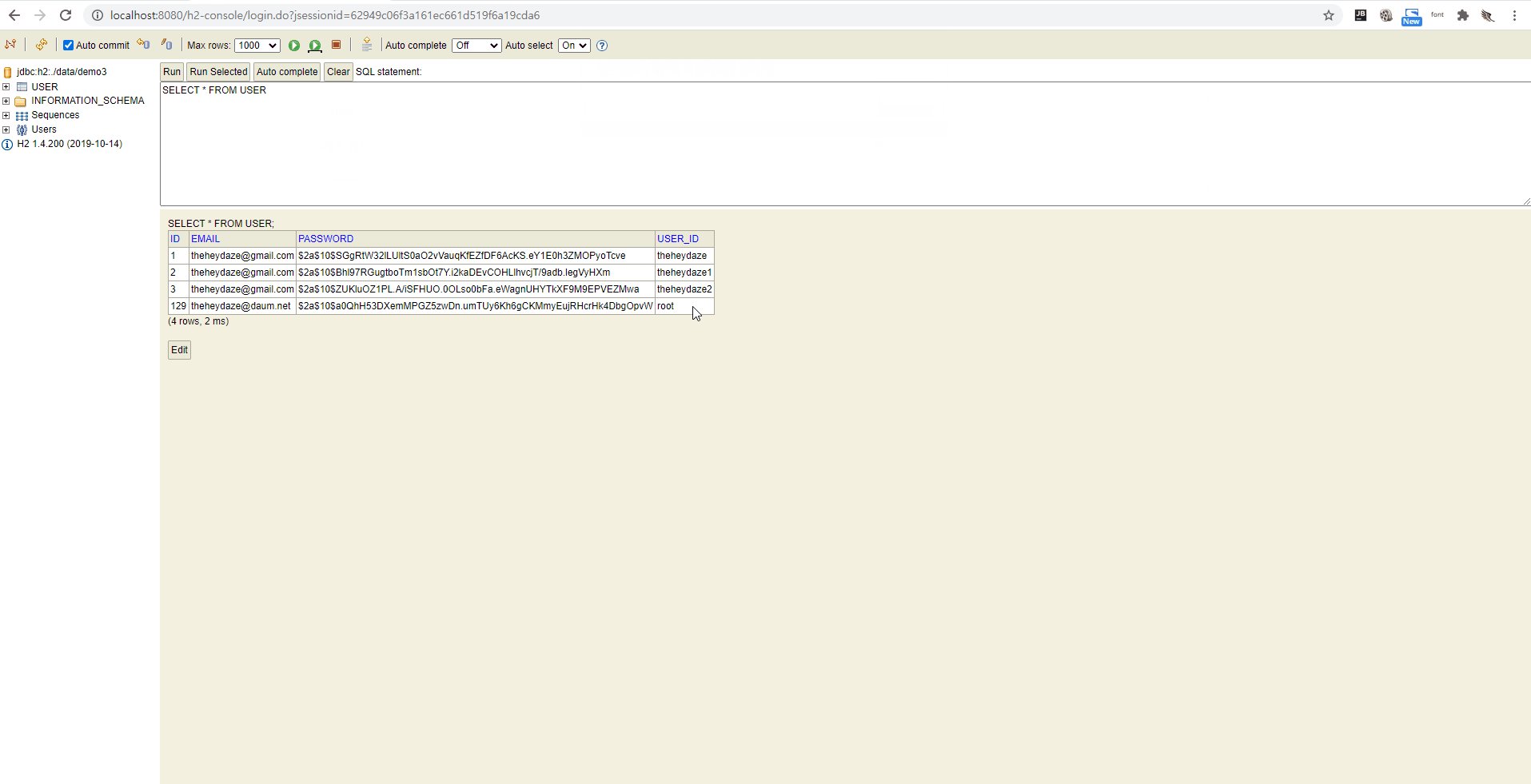
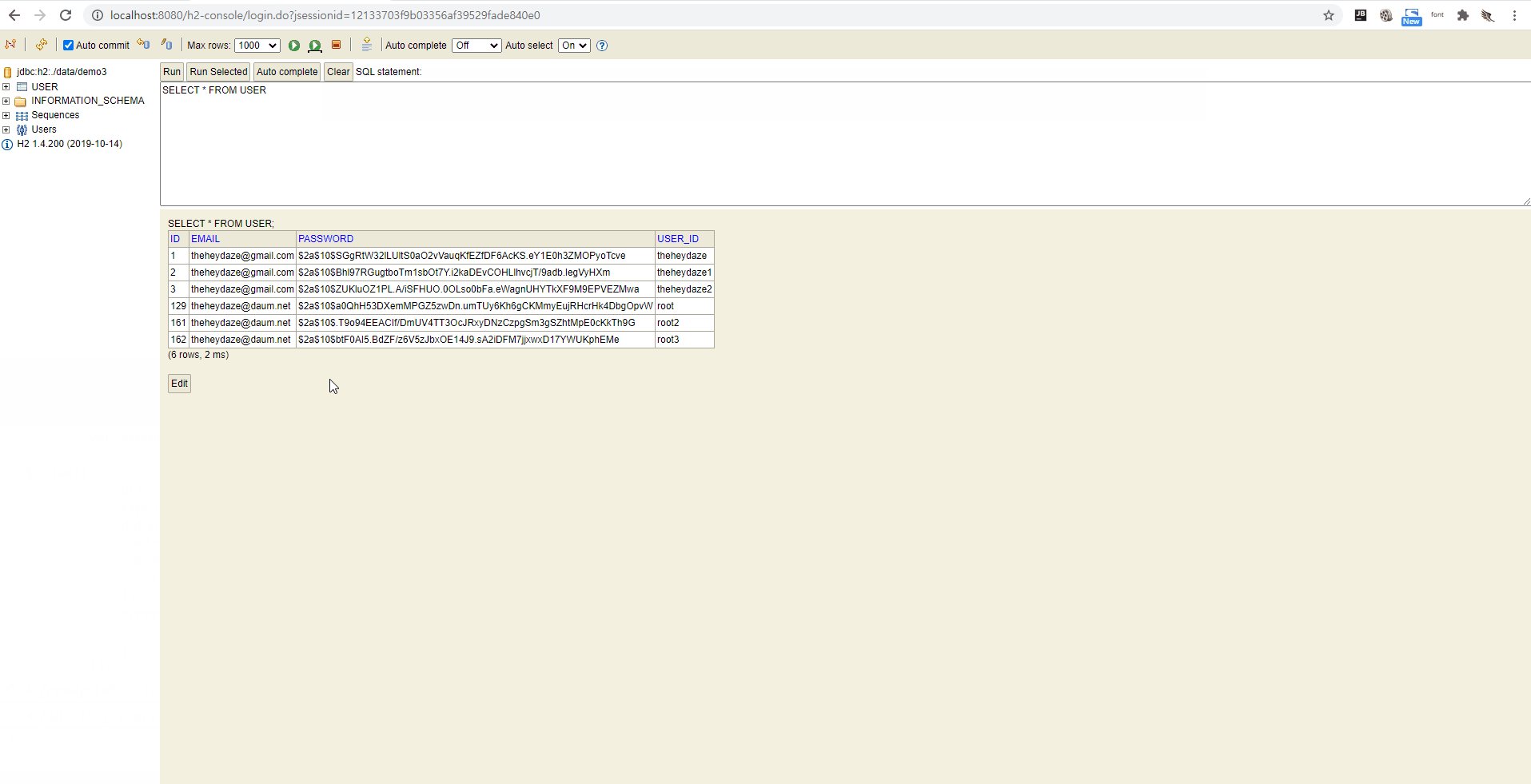
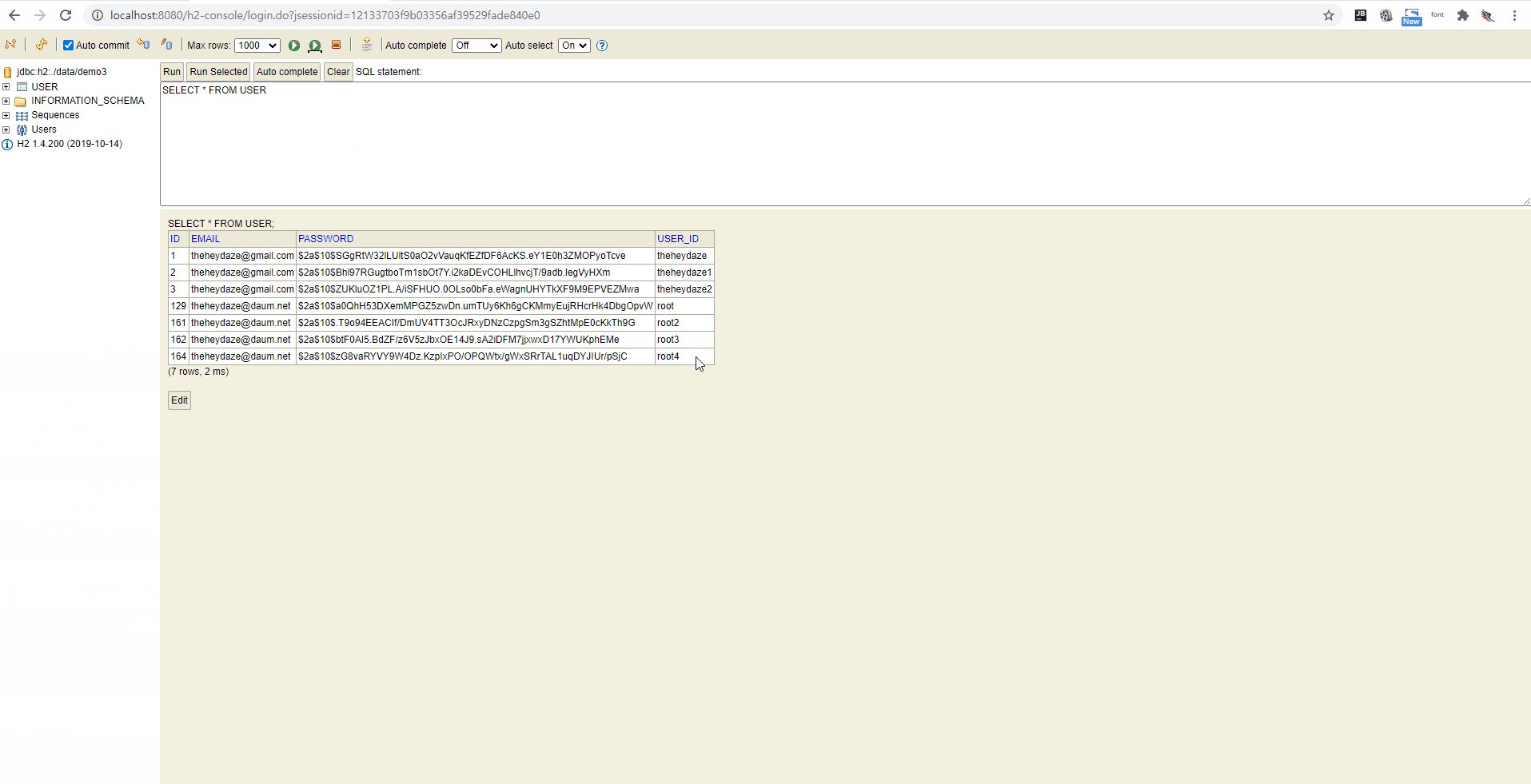
회원가입 전 DB

DB 와 JAVA 에 유효성검사를 하지 않았으며
패스워드 부분만 JavaScript 로 5글자 이상만 가입할 수 있게 설정하였습니다.
코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
|
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="shortcut icon" href="#">
<meta charset="UTF-8">
<title>회원가입 페이지</title>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container mt-5">
<form id="sign_up_form" class="form-block">
<div class="form-group">
<label for="userId"><b>아이디</b> </label>
<input type="text" class="form-control" id="userId" name="userId">
</div>
<div class="form-group">
<label for="password"><b>패스워드</b> </label>
<input type="password" class="form-control" id="password" name="password">
</div>
<div class="form-group">
<label for="email"><b>이메일</b> </label>
<input type="email" class="form-control" id="email" name="email">
</div>
<button id="btn_ok" type="submit" class="btn btn-primary">회원가입</button>
</form>
</div>
<script>
$("#btn_ok").click(function (e) {
e.preventDefault();
var userId = $("[name=userId]").val();
var password = $("[name=password]").val();
var email = $("[name=email]").val();
var data = {
'userId':userId,
'password':password,
'email':email
};
var sendData = JSON.stringify(data);
if (password.length < 5) {
alert('패스워드가 4글자 이상이여야 합니다!');
return;
}
$.ajax({
url: "/users",
type: 'POST',
data: sendData,
contentType: "application/json; charset=utf-8;",
success: function (data) {
console.log(data);
},
error: function (xhr, err) {
console.log(xhr + '\n' + err);
}
});
})
</script>
</body>
</html>
|
cs |
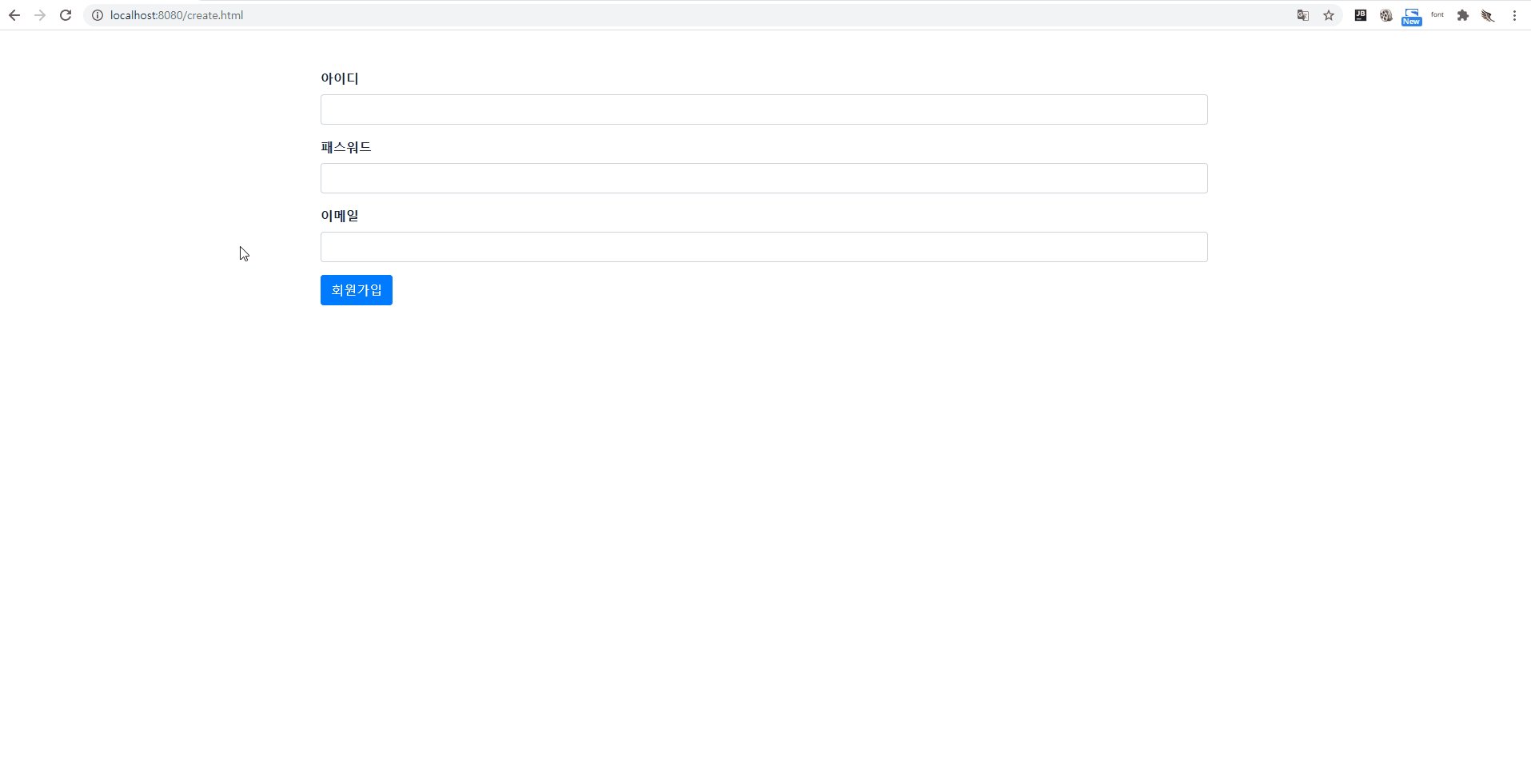
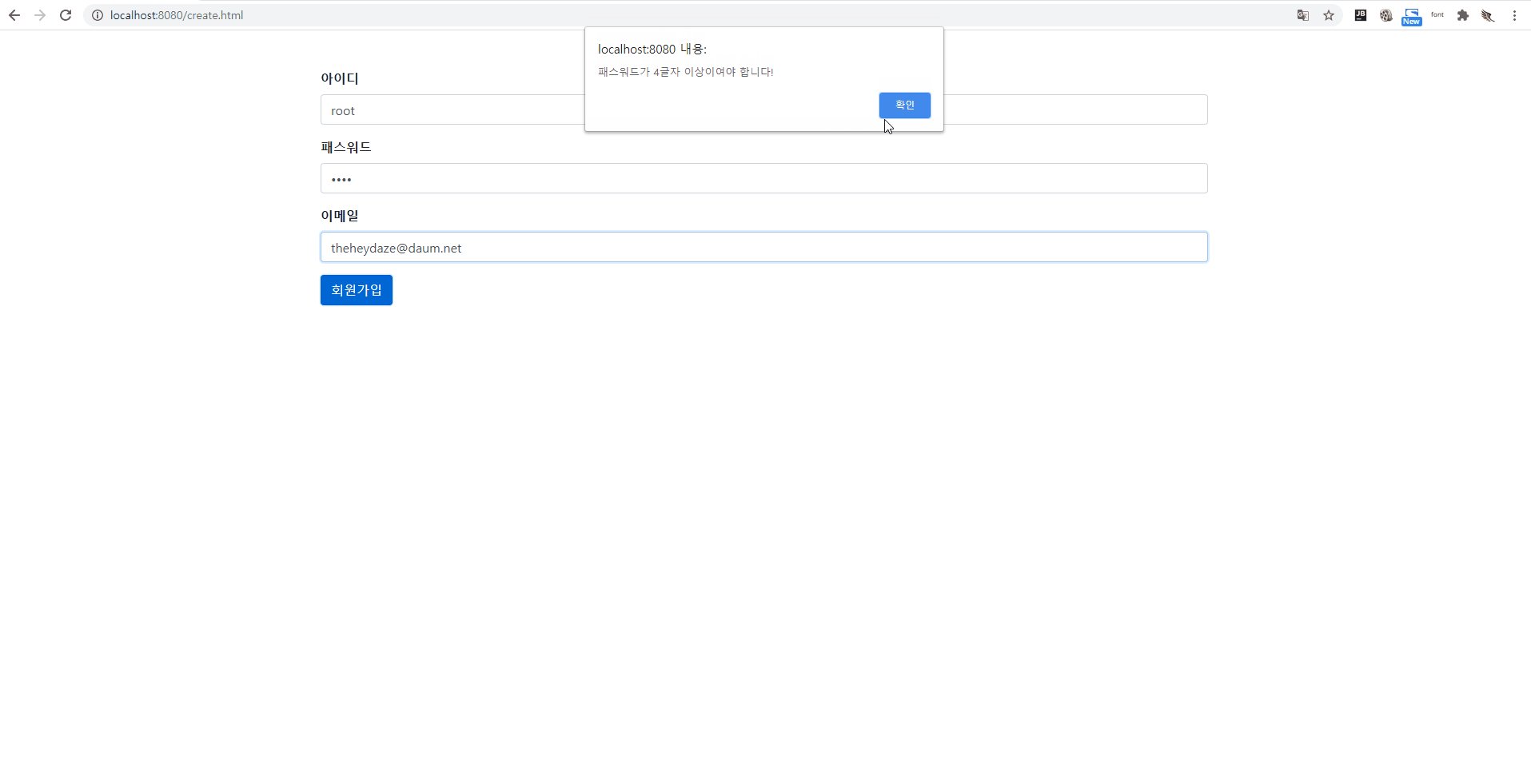
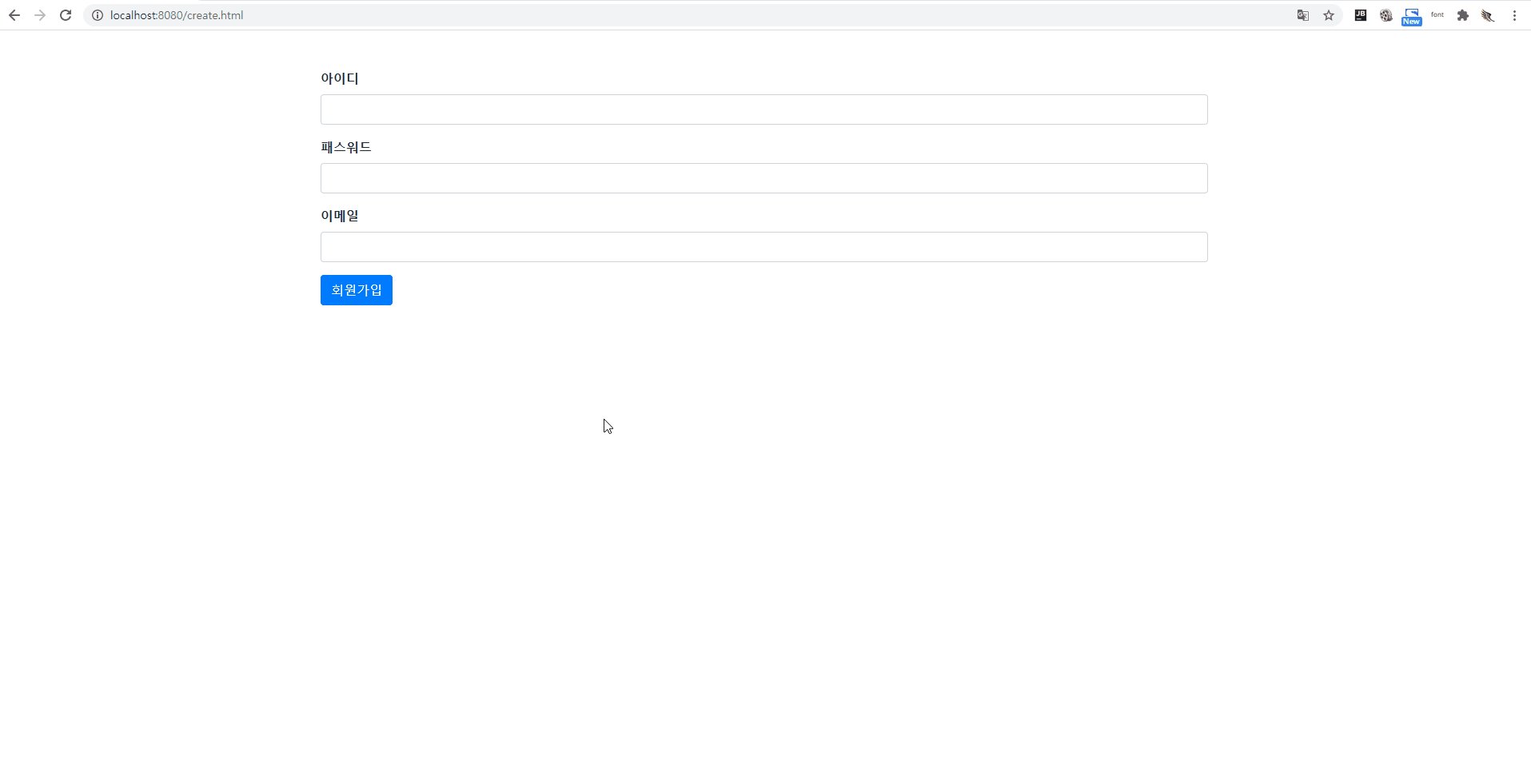
실험 1 (기본 전송)

JavaScript 로 패스워드 5글자 이상만 가입할 수 있도록 하였기 때문에
위 화면과 같은 모습을 볼 수 있다.
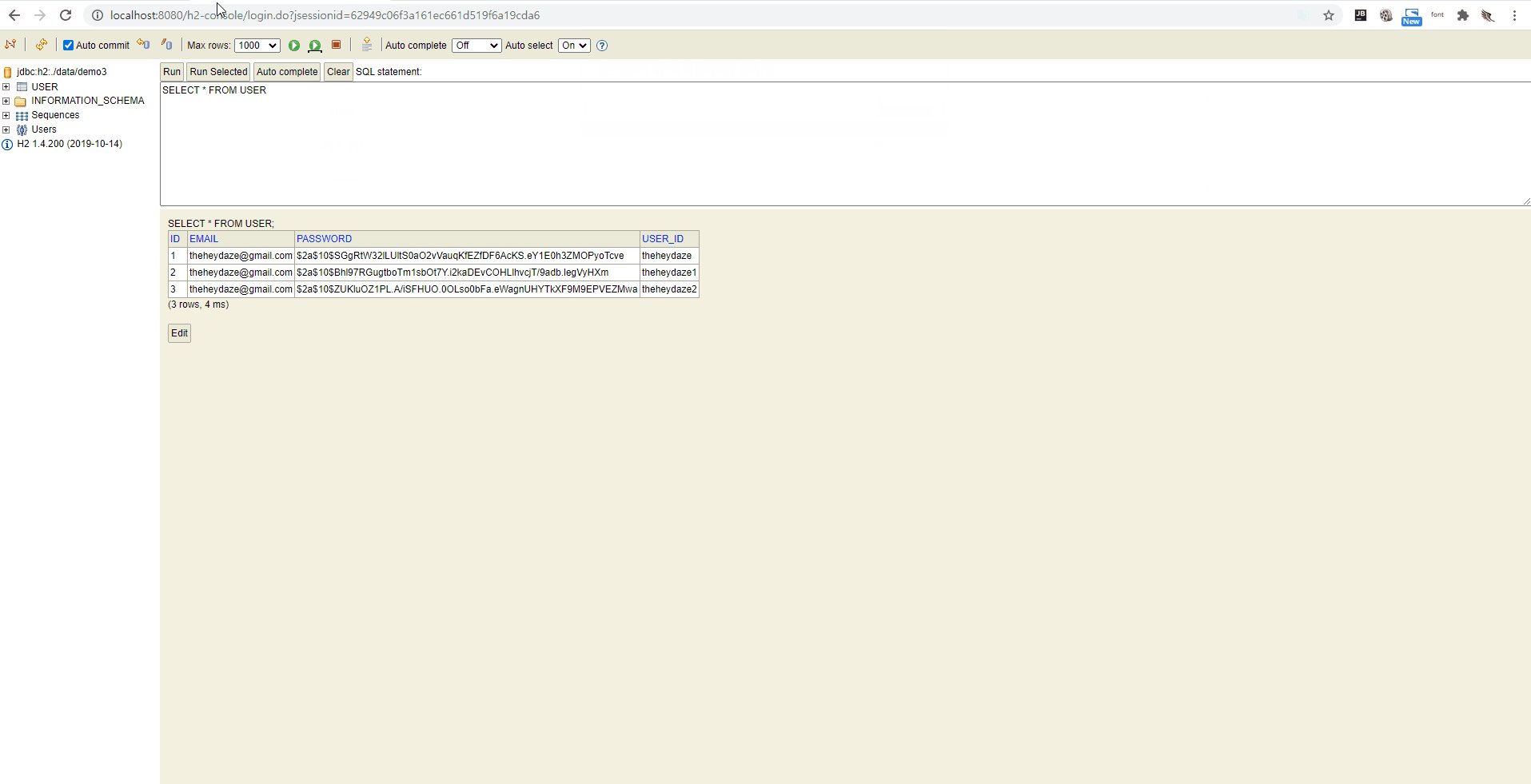
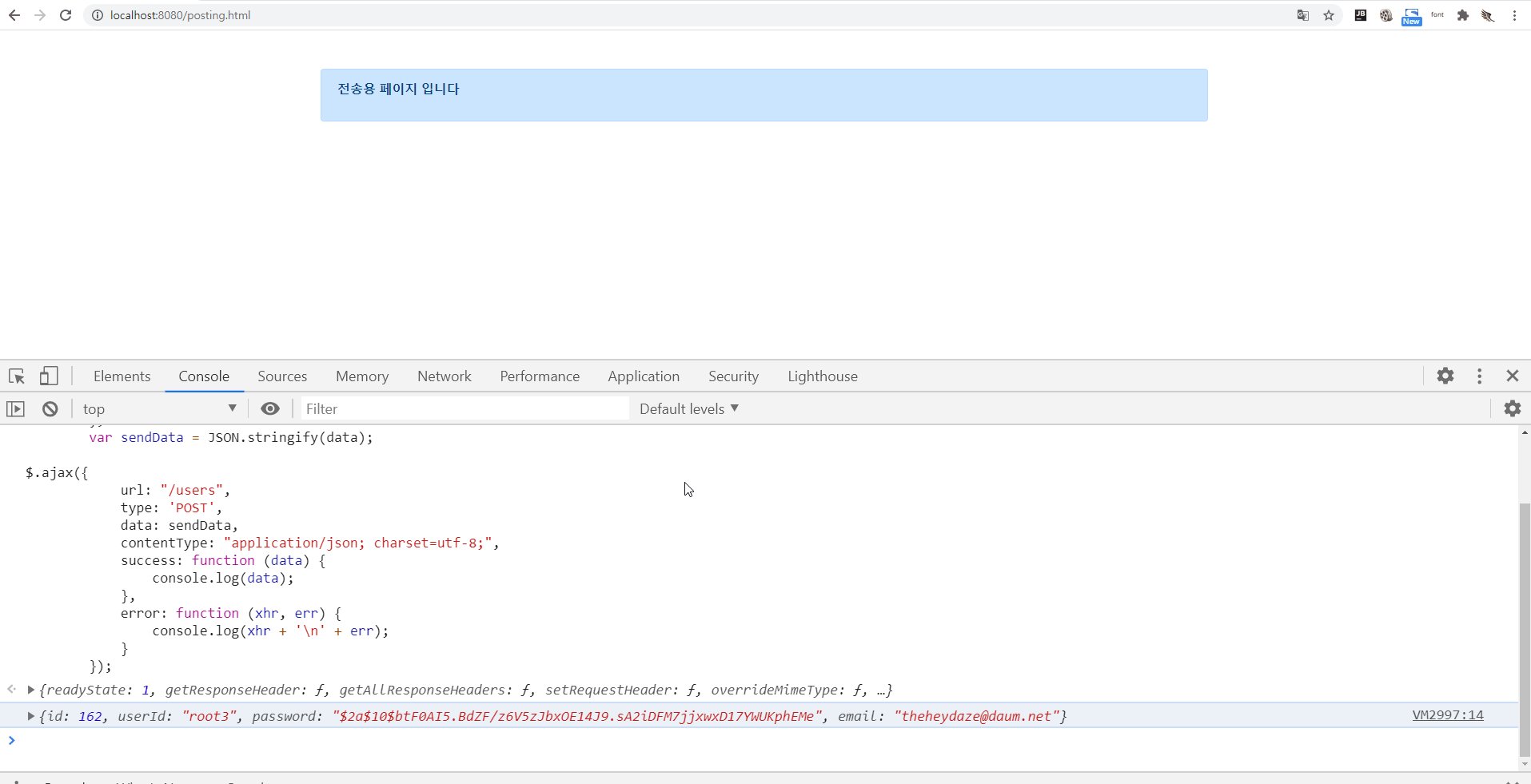
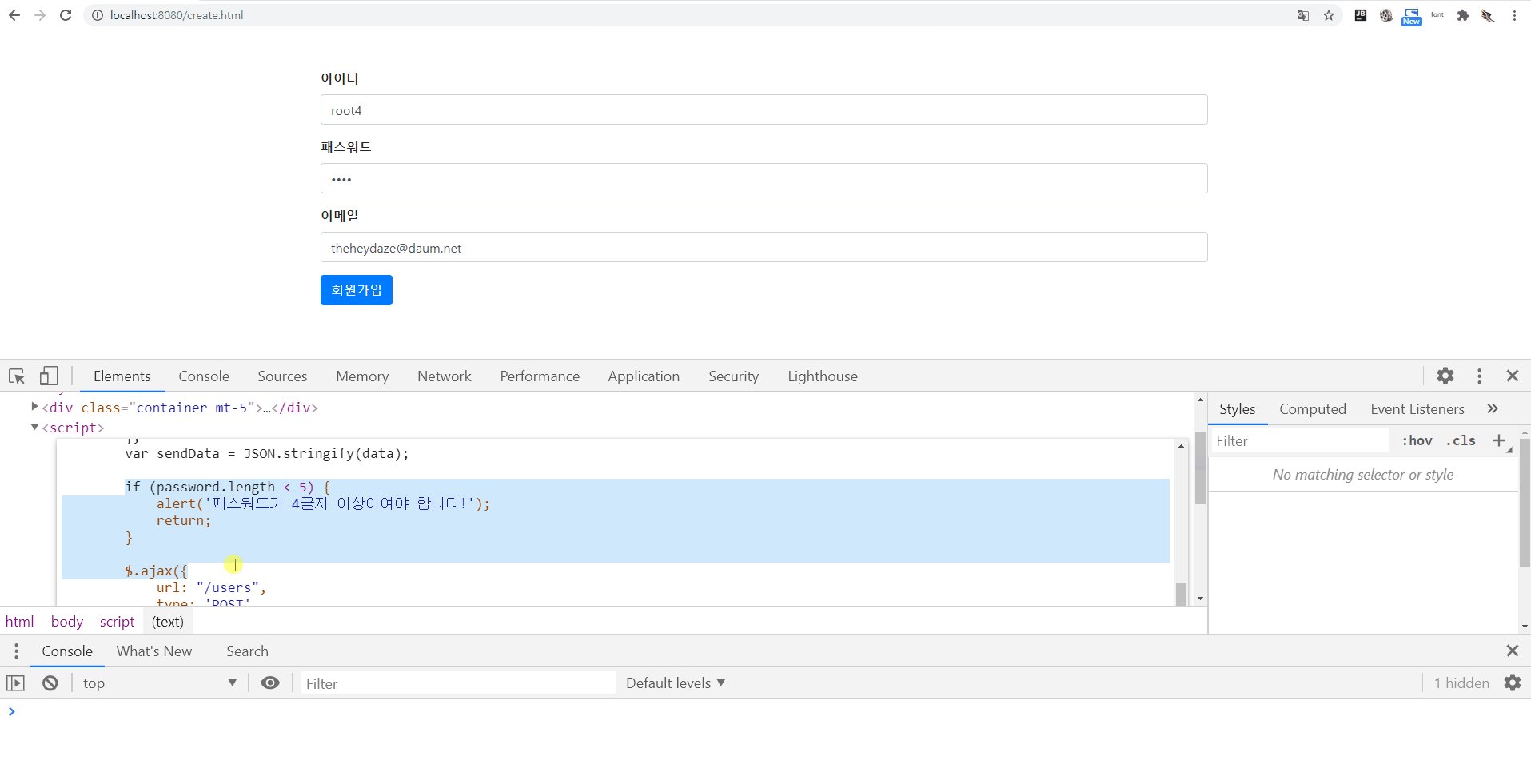
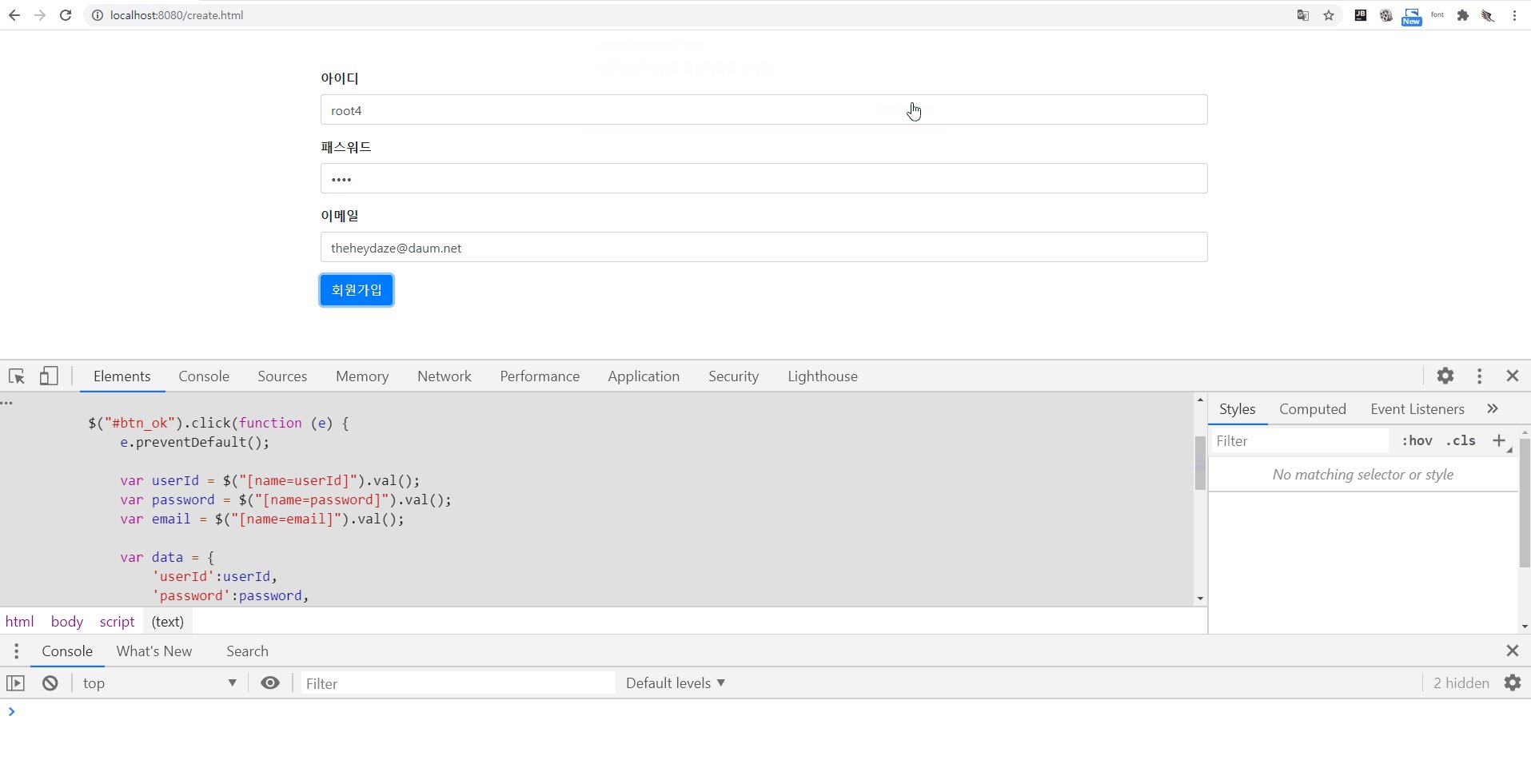
실험 2 (Chrome Console 을 통한 Ajax 전송)

JavaScript 로 막았지만 Chrome 개발자 콘솔을 이용하여
url 과 보낼 파라미터명들만 안다면
코드만 가지고 회원가입이 충분히 가능하다
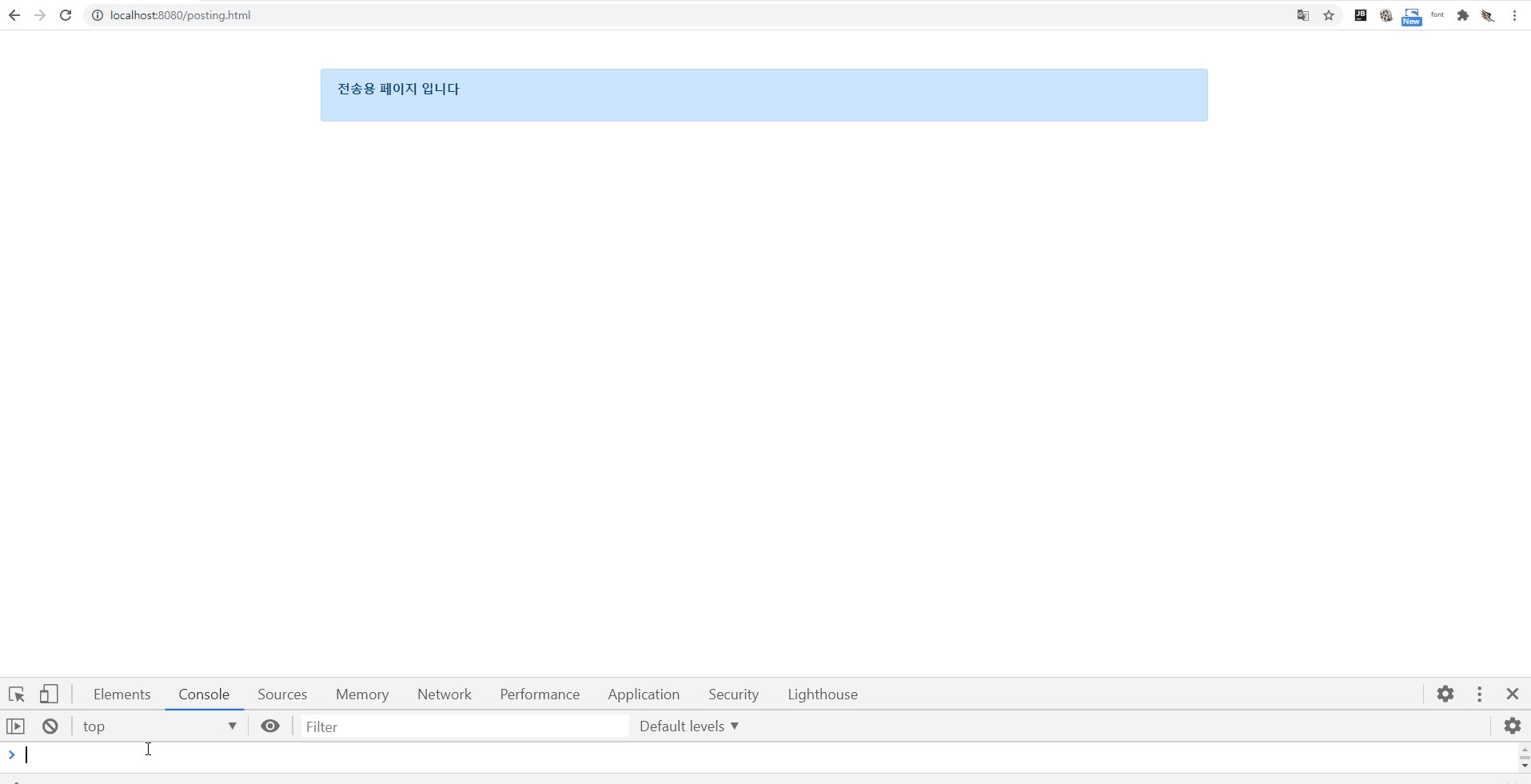
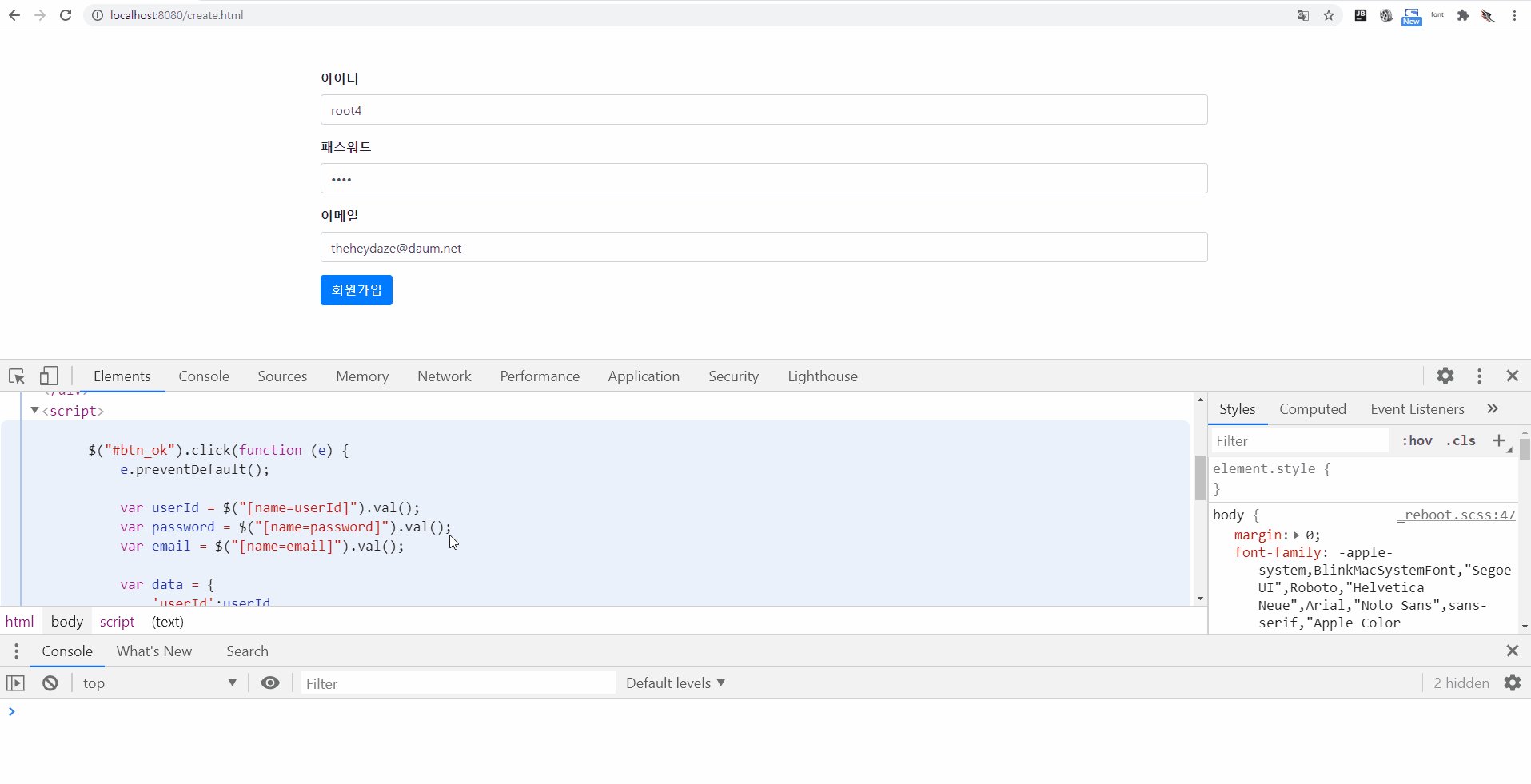
실험 3 (다른 페이지에서 Chrome Console 을 통한 Ajax 전송)

회원가입 페이지가 아님에도 보낼 url 주소를 맞춰주면 '실험 2'와 같이
회원가입을 할 수 있는 모습을 보여준다.
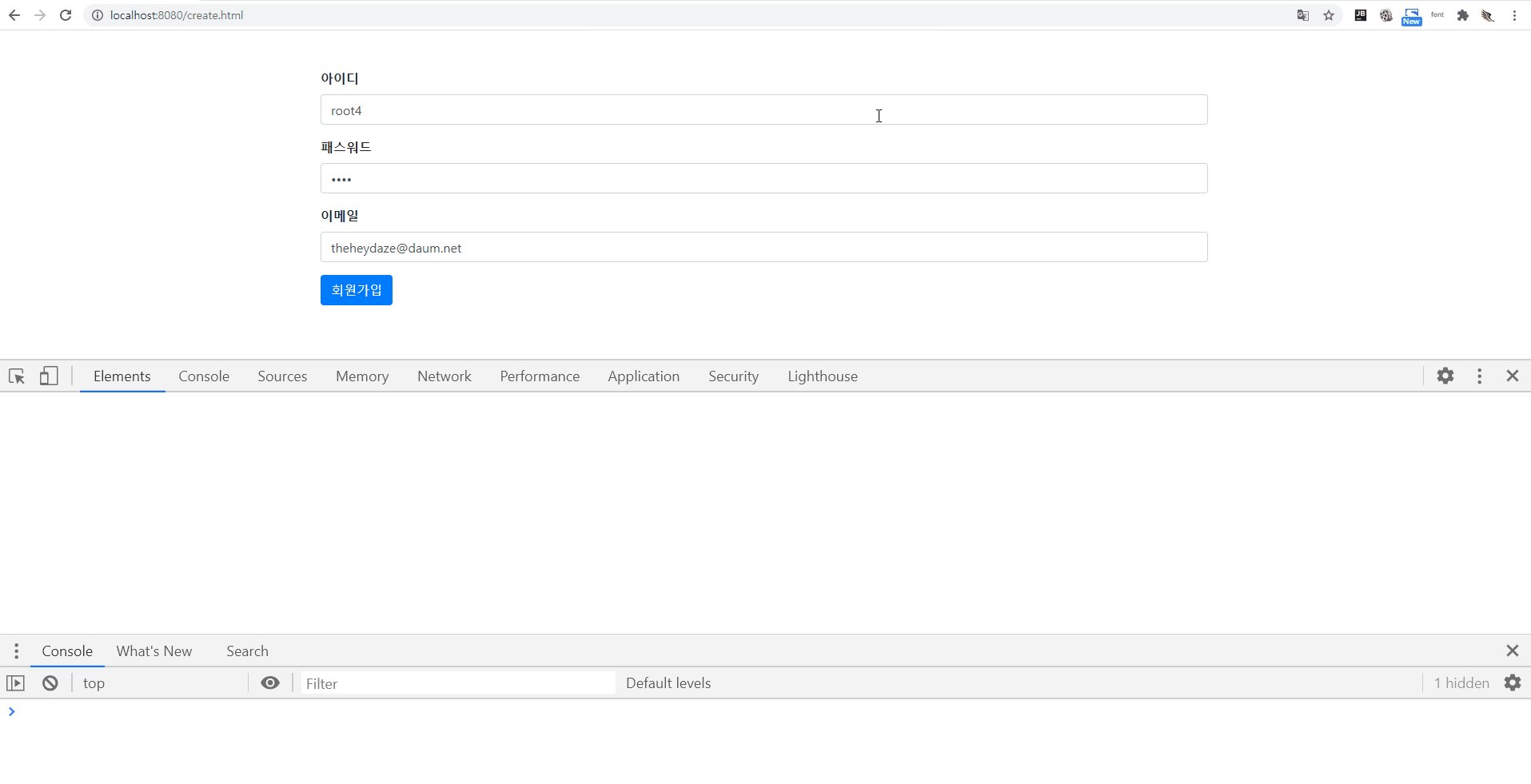
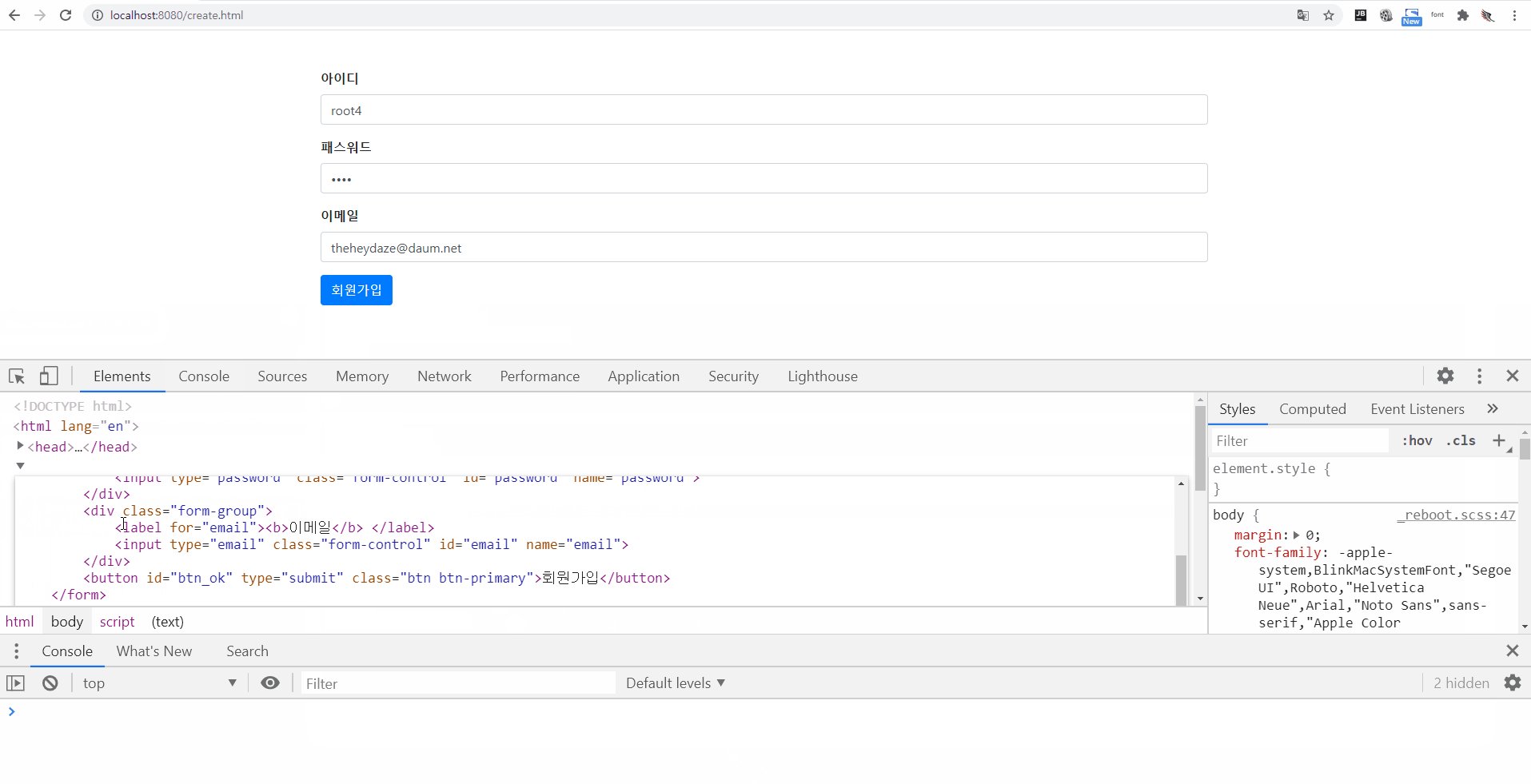
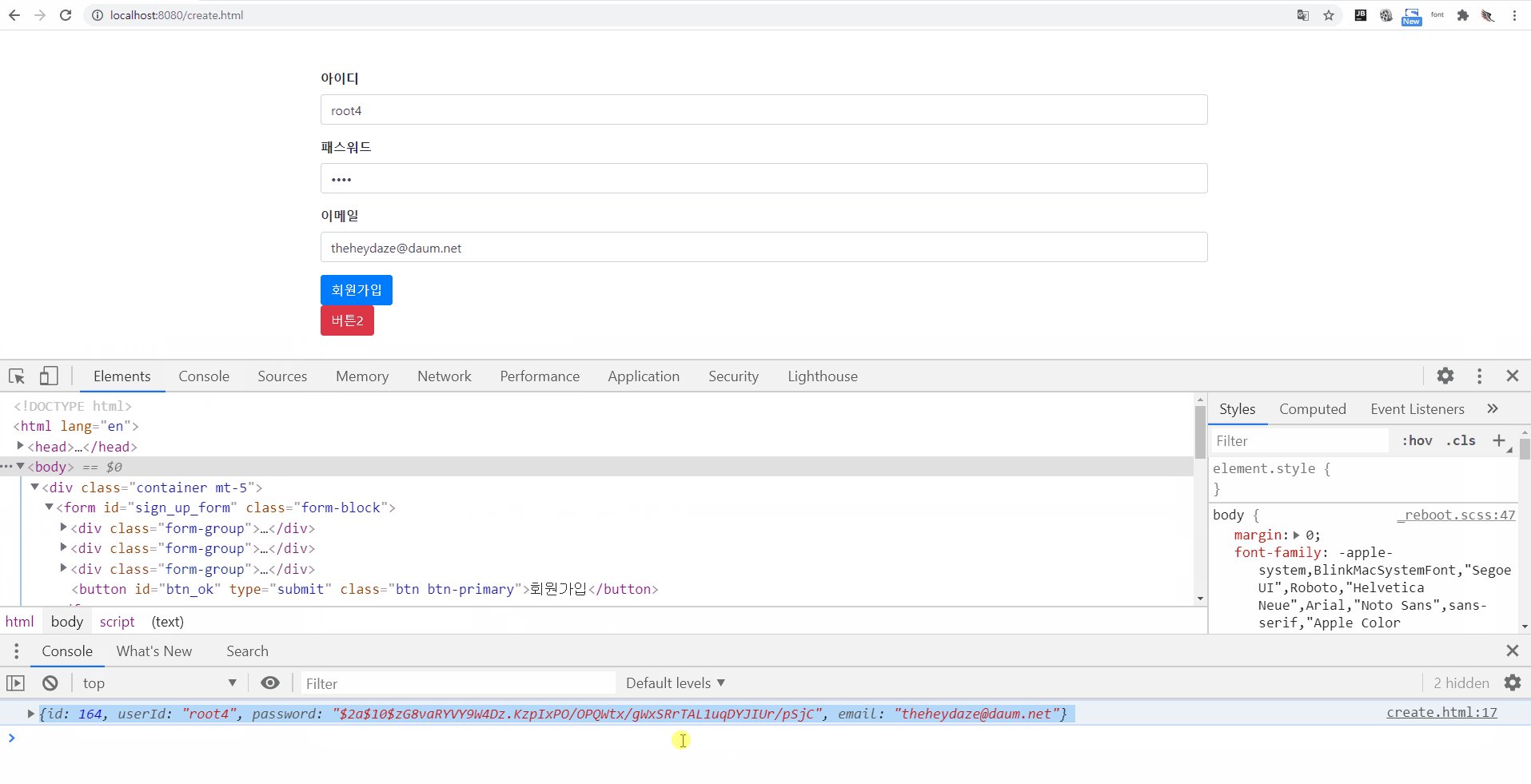
실험 4 (html 문서 편집을 이용한 방법)

<script> 부분만 수정을 해보았지만 기존에 스크립트 그대로 남아있는 모습을 보여준다.

수정이 아닌 새로운 버튼을 추가하여 했더니 정상적으로 회원가입이 되는 모습을 보여준다
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<button id="btn_ok2" type="button" class="btn btn-danger" onclick='
var data = {
"userId":"root4",
"password":"root",
"email":"theheydaze@daum.net"
};
var sendData = JSON.stringify(data);
$.ajax({
url: "/users",
type: "POST",
data: sendData,
contentType: "application/json; charset=utf-8;",
success: function (data) {
console.log(data);
},
error: function (xhr, err) {
console.log(xhr + "\n" + err);
}
});
'>버튼2</button>
|
cs |
실험 5 (다른 웹 사이트에서 Chrome Console 을 통한 Ajax 전송)
ajax 로 전송 시
url : 'http://[공인아이피]:8080/[해당주소]
로 바꿔주어야 한다
공유기라 포트포워딩 설정하고 해야하기때문에 실험 5는 패스...
http://localhost:8080/ 등은 안됩니다
결론
Chrome Console 을 이용하여 회원가입이 가능하다.
(물론 보안이 위 화면처럼 엄청 취약할 때)
'10. Spring > 실험' 카테고리의 다른 글
| ??. Spring 5 (스프링 5) - Dto 클래스는 Service 계층에 넘기는 것이 맞는가? (0) | 2021.08.20 |
|---|---|
| 03. 스프링 부트 (Spring Boot 2) - JPA Test 시 유의사항 @Where (0) | 2021.05.30 |
| 02. 100명의 사용자가 동시에 요청을 하면 서버는 올바르게 처리하는가? (0) | 2020.07.08 |
댓글
이 글 공유하기
다른 글
-
??. Spring 5 (스프링 5) - Dto 클래스는 Service 계층에 넘기는 것이 맞는가?
??. Spring 5 (스프링 5) - Dto 클래스는 Service 계층에 넘기는 것이 맞는가?
2021.08.20 -
03. 스프링 부트 (Spring Boot 2) - JPA Test 시 유의사항 @Where
03. 스프링 부트 (Spring Boot 2) - JPA Test 시 유의사항 @Where
2021.05.30 -
02. 100명의 사용자가 동시에 요청을 하면 서버는 올바르게 처리하는가?
02. 100명의 사용자가 동시에 요청을 하면 서버는 올바르게 처리하는가?
2020.07.08