03. Vue 2 - 스토리 북 (Storybook)
컴포넌트를 관리하는 데 도움을 준다
# 공식 홈페이지
Storybook: UI component explorer for frontend developers
Storybook is an open source tool for developing UI components in isolation for React, Vue, and Angular. It makes building stunning UIs organized and efficient.
storybook.js.org
# Vue Storybook 깃 허브
github.com/storybookjs/vue-cli-plugin-storybook
storybookjs/vue-cli-plugin-storybook
Vue CLI plugin for Storybook. Contribute to storybookjs/vue-cli-plugin-storybook development by creating an account on GitHub.
github.com
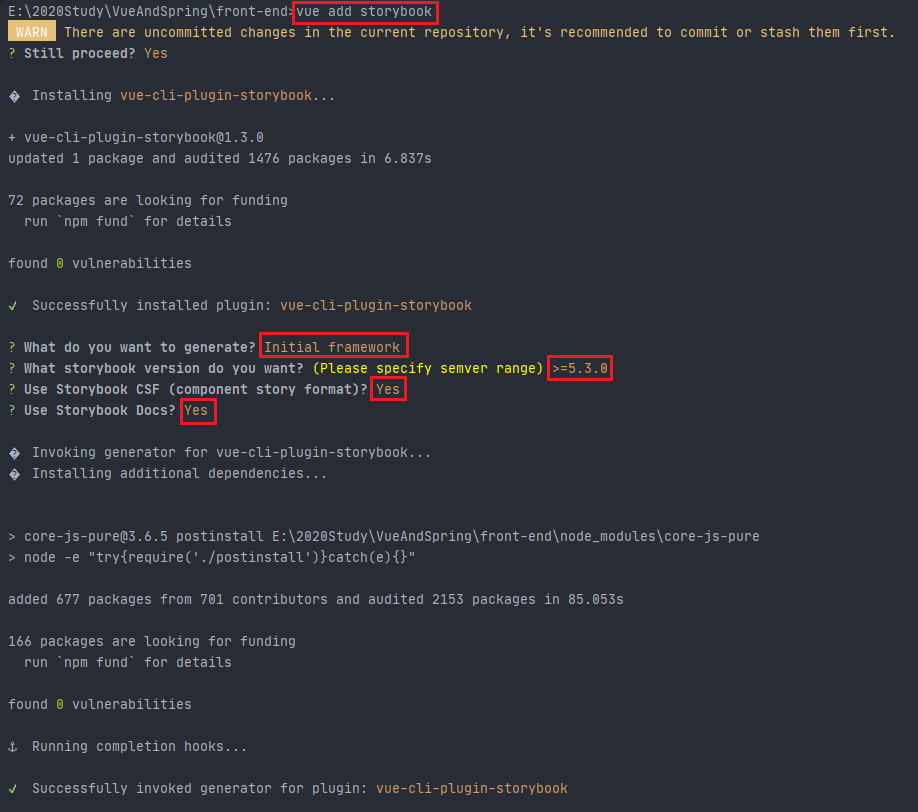
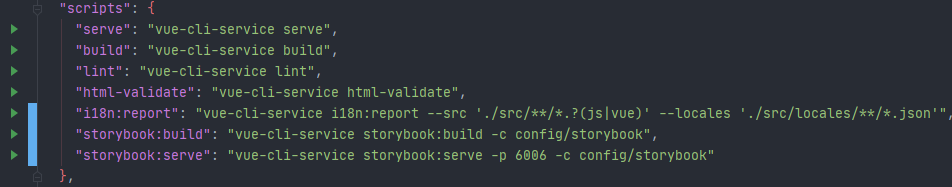
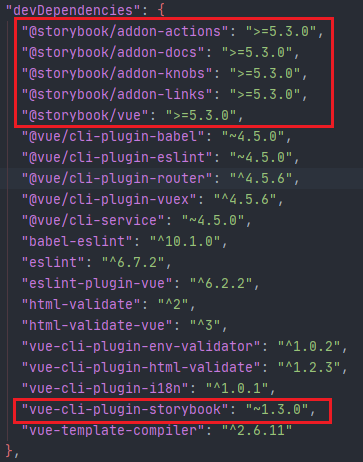
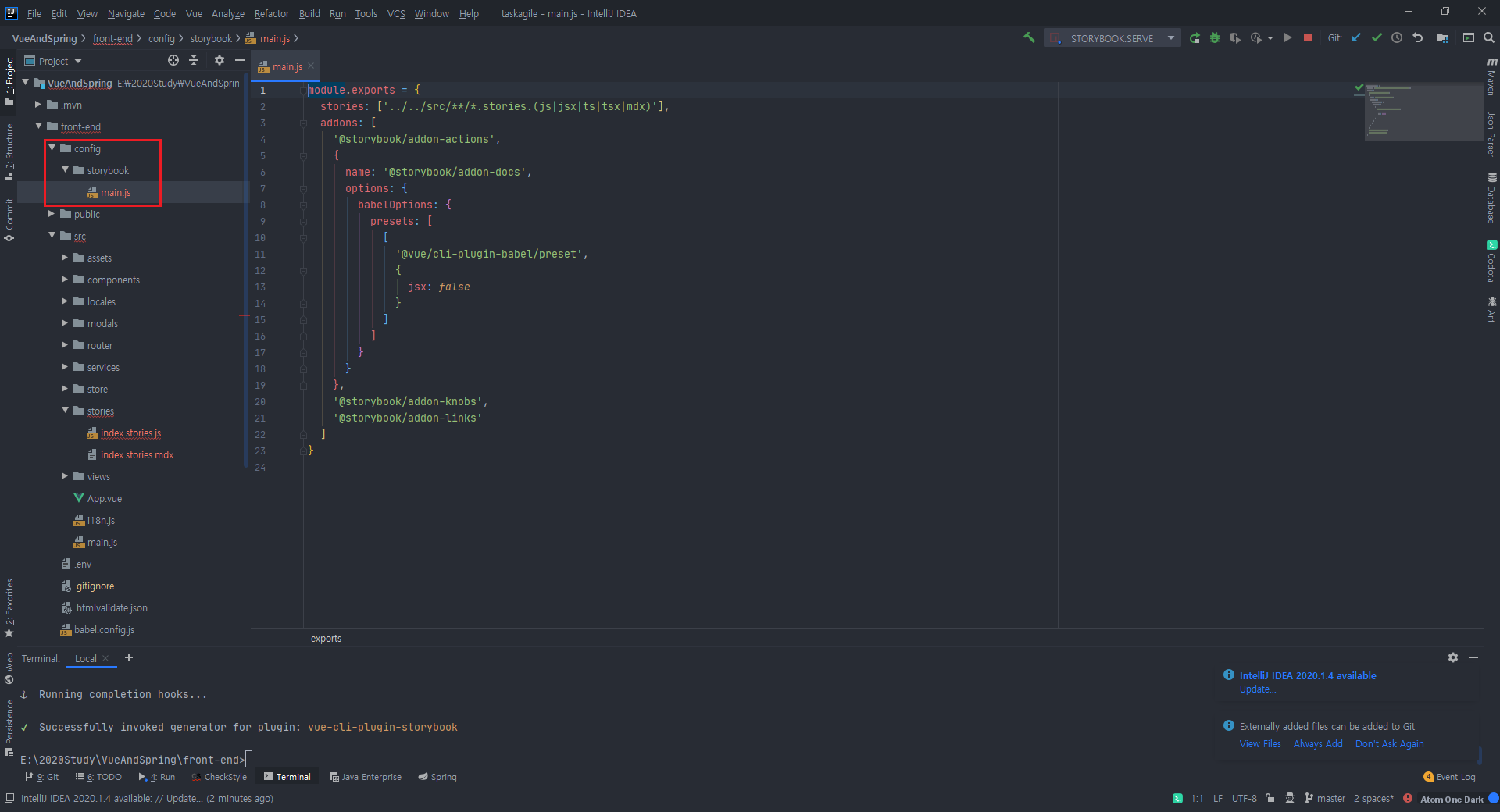
# 설치
vue add storybook






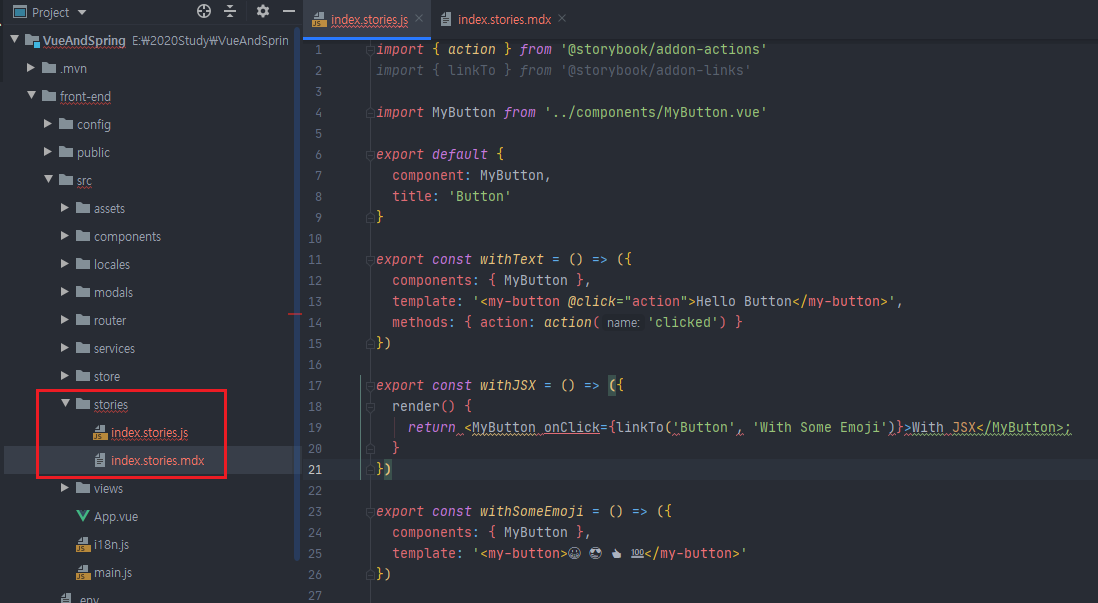
[ JS 방식 ]
import { action } from '@storybook/addon-actions'
import { linkTo } from '@storybook/addon-links'
import MyButton from '../components/MyButton.vue'
export default {
component: MyButton,
title: 'Button'
}
export const withText = () => ({
components: { MyButton },
template: '<my-button @click="action">Hello Button</my-button>',
methods: { action: action('clicked') }
})
export const withJSX = () => ({
render() {
return <MyButton onClick={linkTo('Button', 'With Some Emoji')}>With JSX</MyButton>;
}
})
export const withSomeEmoji = () => ({
components: { MyButton },
template: '<my-button>😀 😎 👍 💯</my-button>'
})
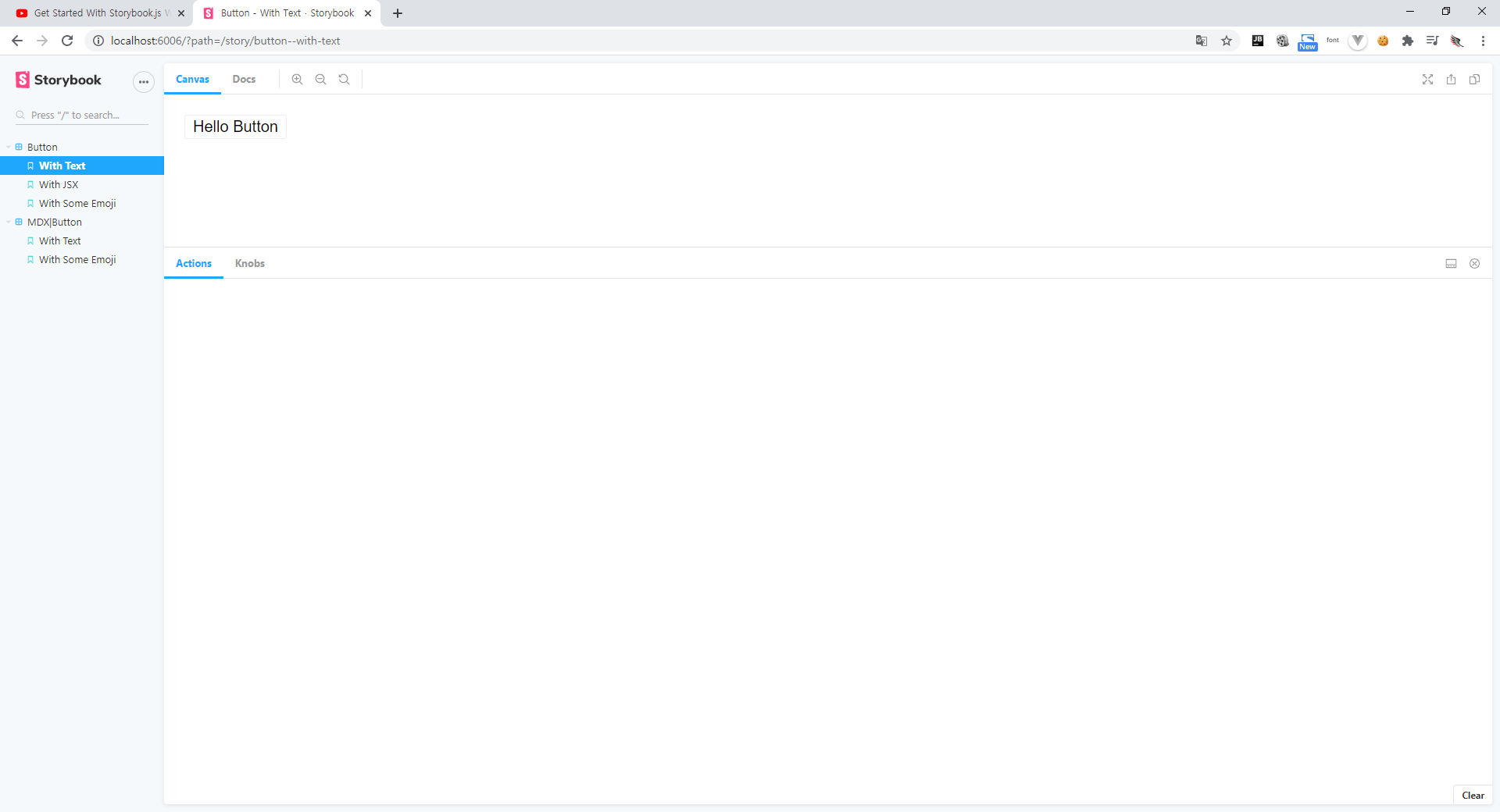
[ MDX 방식 ]
import { Meta, Props, Story, Preview } from '@storybook/addon-docs/blocks';
import { action } from "@storybook/addon-actions";
import { linkTo } from '@storybook/addon-links'
import MyButton from '../components/MyButton.vue';
<Meta title="MDX|Button" component={MyButton} />
# Button
<Props of={MyButton} />
This is a simple button with some text in it.
<Preview>
<Story name="With Text">
{{
components: { MyButton },
template: '<my-button @click="action">Hello Button</my-button>',
methods: { action: action("clicked") }
}}
</Story>
</Preview>
You can perform some action when the button is clicked.
<Preview>
<RMyButton onClick={linkTo('Button', 'With Some Emoji')}>With JSX</RMyButton>
</Preview>
You can even have Emoji in the button.
<Preview>
<Story name="With Some Emoji">
{{
components: { MyButton },
template: '<my-button>😀 😎 👍 💯</my-button>'
}}
</Story>
</Preview>
# 스토리북 애드온
Addons | Storybook
Addons enable advanced functionality and unlock new workflows. Contributed by core maintainers and the amazing developer community.
storybook.js.org
# 스토리 북 튜토리얼 (공식홈)
Storybook for Vue tutorial
Setup Vue Storybook in your development environment
www.learnstorybook.com
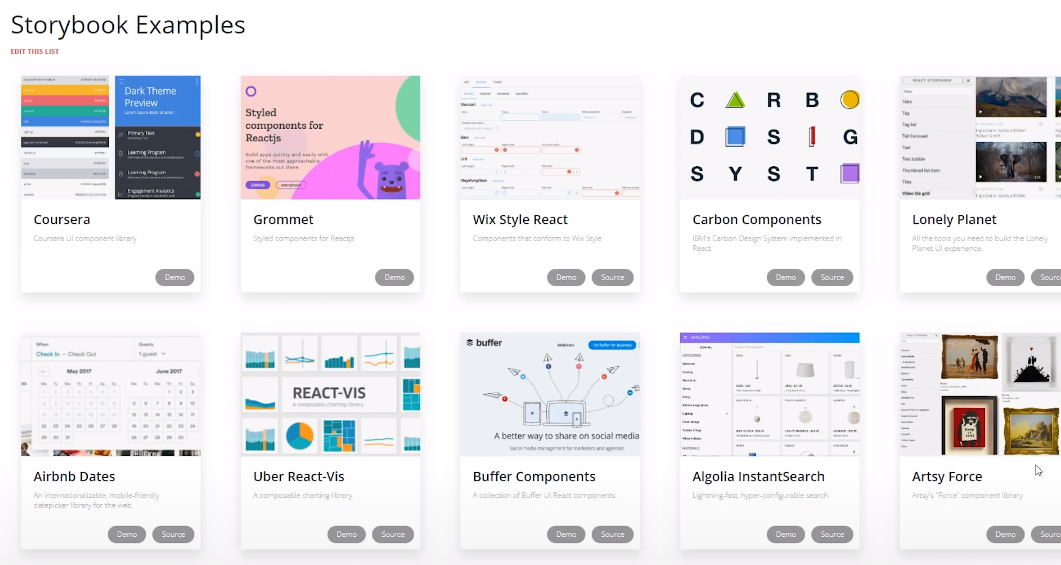
# 스토리 북 예제 (공식홈)
Example Storybooks
Storybook is an open source tool for developing UI components in isolation for React, Vue, and Angular
storybook.js.org

# 참고 사이트
[Vue.js] 내가 스토리북 을 활용하는 방법
Vue.js 와 같은 컴포넌트 기반의 프레임웤들은 컴포넌트를 자유자재로 구성하고 재사용가능하게 만들 수 있는 기반이 만들어져 있다. 그래서 자연스럽게 어떻게 컴포넌트를 만들어야 하는지 고��
medium.com
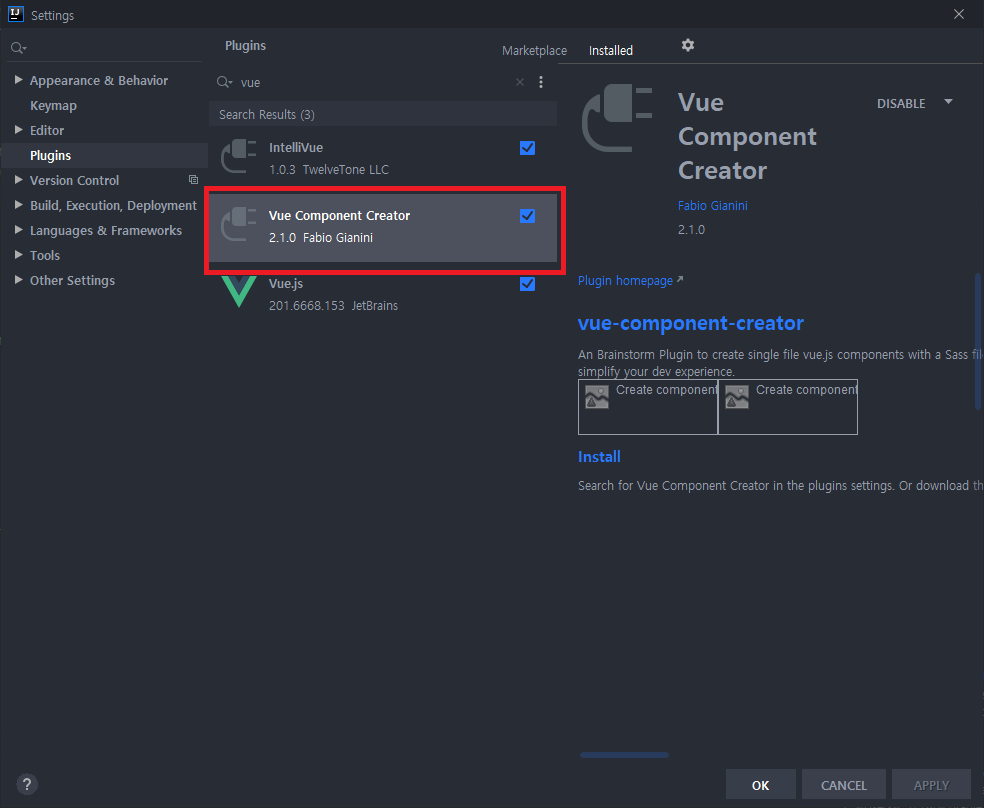
# 인텔리제이 플러그인

vue, vuex, stroy.js 를 빠르게 생성할 수 있다
vue 를 사용안할 때는 플러그인을 꺼두시면 됩니다
'16. Vue JS > Vue 2' 카테고리의 다른 글
| 09. Vue 2 - vuedraggable 2.24 (4) | 2020.09.24 |
|---|---|
| 08. Vue 2 - Router 현재 페이지 갱신 (0) | 2020.09.23 |
| 07. Vue 2 - logger 플러그인 (0) | 2020.09.23 |
| 06. Vue 2 - TerserPlugin 을 이용한 웹 팩 설정 (0) | 2020.09.23 |
| 04. Vue 2 - Axios Cross Origin 설정 (0) | 2020.09.21 |
댓글
이 글 공유하기
다른 글
-
08. Vue 2 - Router 현재 페이지 갱신
08. Vue 2 - Router 현재 페이지 갱신
2020.09.23 -
07. Vue 2 - logger 플러그인
07. Vue 2 - logger 플러그인
2020.09.23 -
06. Vue 2 - TerserPlugin 을 이용한 웹 팩 설정
06. Vue 2 - TerserPlugin 을 이용한 웹 팩 설정
2020.09.23 -
04. Vue 2 - Axios Cross Origin 설정
04. Vue 2 - Axios Cross Origin 설정
2020.09.21