10. CSS - SVG 를 Background-Img 로 사용하기
아이콘 SVG 검색
Material Design Icons
Material Design Icons' growing icon collection allows designers and developers targeting various platforms to download icons in the format, color and size they need for any project. Loading... Sponsored by Icons8 Material Icon Sets
materialdesignicons.com

배경이미지로 변환
URL-encoder for SVG
yoksel.github.io

background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' style='width:24px;height:24px' viewBox='0 0 24 24'%3E%3Cpath fill='currentColor' d='M19,19H5V5H15V3H5C3.89,3 3,3.89 3,5V19A2,2 0 0,0 5,21H19A2,2 0 0,0 21,19V11H19M7.91,10.08L6.5,11.5L11,16L21,6L19.59,4.58L11,13.17L7.91,10.08Z' /%3E%3C/svg%3E");
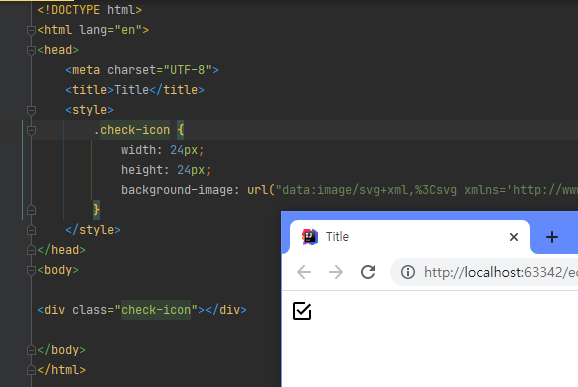
화면

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.check-icon {
width: 24px;
height: 24px;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' style='width:24px;height:24px' viewBox='0 0 24 24'%3E%3Cpath fill='currentColor' d='M19,19H5V5H15V3H5C3.89,3 3,3.89 3,5V19A2,2 0 0,0 5,21H19A2,2 0 0,0 21,19V11H19M7.91,10.08L6.5,11.5L11,16L21,6L19.59,4.58L11,13.17L7.91,10.08Z' /%3E%3C/svg%3E");
}
</style>
</head>
<body>
<div class="check-icon"></div>
</body>
</html>
<select> 활용 예시

'05. HTML > css' 카테고리의 다른 글
| 09. CSS - 테이블 Details 로 Wrap 해주기 + Vanilla JavaScript (0) | 2021.09.12 |
|---|---|
| 08. CSS - 테이블 너비 고정하기 (0) | 2021.09.10 |
| 07. CSS - 테이블 <tr> <td> 숨기기 보이기 (0) | 2021.09.10 |
| 06. CSS - 아래 테두리 주기 border-bottom hover (0) | 2021.09.10 |
| 05. CSS - 리스트 링크 (list-item link) (0) | 2021.09.10 |
댓글
이 글 공유하기
다른 글
-
09. CSS - 테이블 Details 로 Wrap 해주기 + Vanilla JavaScript
09. CSS - 테이블 Details 로 Wrap 해주기 + Vanilla JavaScript
2021.09.12 -
08. CSS - 테이블 너비 고정하기
08. CSS - 테이블 너비 고정하기
2021.09.10 -
07. CSS - 테이블 <tr> <td> 숨기기 보이기
07. CSS - 테이블 <tr> <td> 숨기기 보이기
2021.09.10 -
06. CSS - 아래 테두리 주기 border-bottom hover
06. CSS - 아래 테두리 주기 border-bottom hover
2021.09.10