04. 자바스크립트(JavaScript) ES5, ES6 Array [미완성]
| OS | Windows 10 Home 64bit 버전 1903 (OS 빌드 18362.836) |
| JavaScript | ES5, ES6 (2015年) |

# 온라인 에디터
PlayCode - Javascript Playground
Run javascript or typescript code online and see the result as you type. Best for practice code and developing complex algorithms
playcode.io
# 참고 사이트
JavaScript Array Reference
JavaScript Array Reference Array Object The Array object is used to store multiple values in a single variable: Array indexes are zero-based: The first element in the array is 0, the second is 1, and so on. For a tutorial about Arrays, read our JavaScript
www.w3schools.com
# 참고
| 화살표 함수 | 코드 |
| 매개변수 X | () => console.log('val') |
| 매개변수 1개 | val => val |
| 매개변수 2개이상 | (val, index) => val |
| 구현부분 2문장 이상 | val => { console.log('val'); return val; } |
# 기본
| 메소드 | 설명 | 그림 |
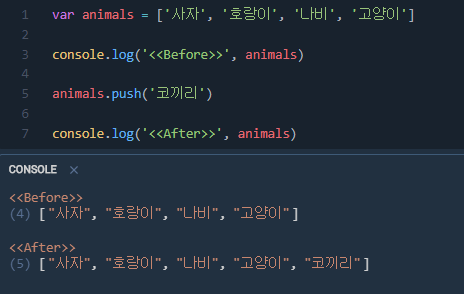
| push(...obj) | 배열 마지막에 항목 추가 1개 또는 여러개 배열 추가 가능 <-> pop |
 |
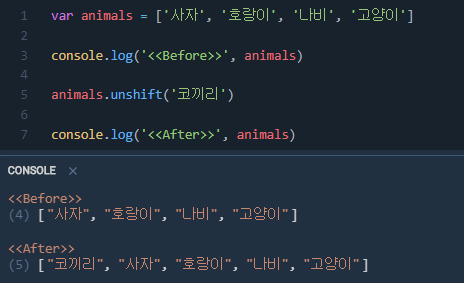
| unshift(...obj) | 배열 처음에 항목을 추가 1개 또는 여러개 배열 추가 가능 <-> shift |
 |
| pop() | 배열 마지막 항목을 제거 1개의 배열만 제거 <-> push |
 |
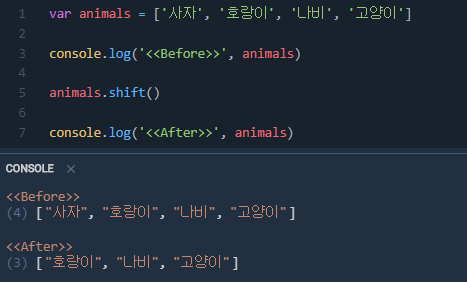
| shift() | 배열 처음에 항목을 제거 1개의 배열만 제거 <-> unshift |
 |
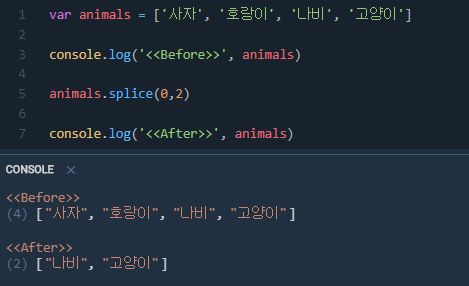
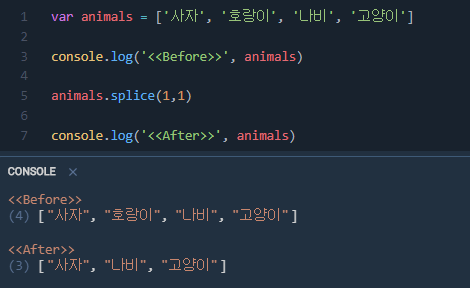
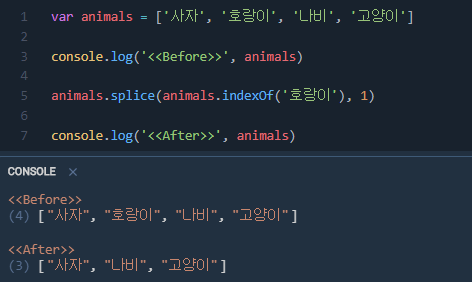
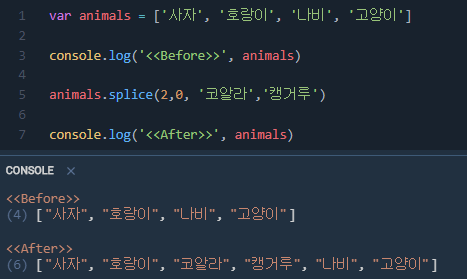
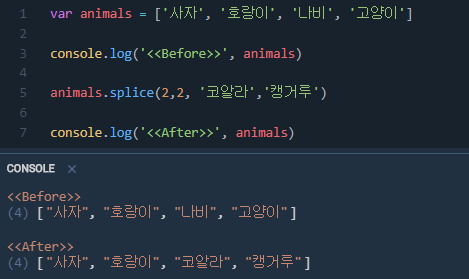
| splice(start, [end]) |
start 부터 end 까지 자르기 (end 위치는 start 로 부터 n 번째 까지) 자른 후 배열 추가도 가능하다 (start, end, 'A', 'B'...) start 가 음수면 뒤에서 부터 자른다 |
 |
 |
||
 |
||
 |
||
 |
||
 |
||
 |
||
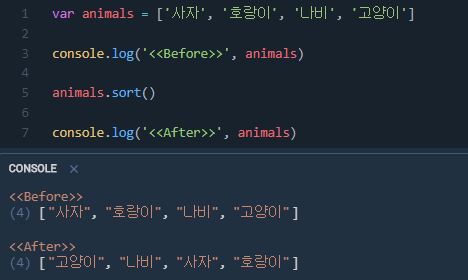
| sort() | 배열 오름차순 정렬 [내림차순, 가장 높은 값 등 더 많은 정보] www.w3schools.com/jsref/jsref_sort.asp |
 |
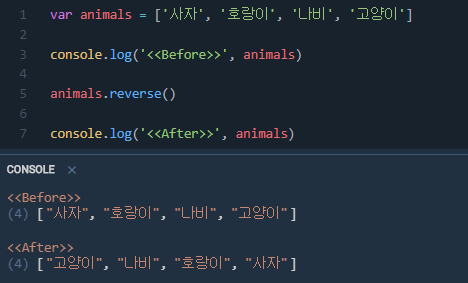
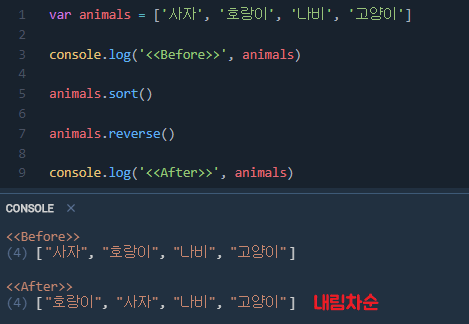
| reverse() | 배열 역배치 reverse() 를 이용하여 내림차순 정렬이 가능하다 sort() 오름 차순 정렬 후 reverse() 역배치 |
 |
 |
# filter()
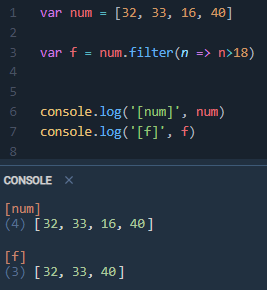
배열을 해당조건으로 걸러낼 때 사용한다 (return Array)
예시) 1~10 중 5이상의 숫자들만 출력하고자 할 때
[ES5]
array.filter(function(currentValue, index, arr) { return condition... }, thisValue)
배열.filter(function(현재값, 인덱스, 배열) { return 조건... }, this 값)
[ES6]
array.filter((currentValue, index, arr) => condition...)
배열.filter((현재값, 인덱스, 배열) => 조건...)
| array | 배열 |
| currentValue | 배열을 순차적으로 돌면서 바뀌는 값 [필수] |
| index | 배열의 인덱스 번호 [선택] |
| arr | 배열 [선택] |
| condition | 요소를 걸러내어 배열로 true/false 반환, 없으면 빈 배열 |
| thisValue | this 의 값 (미지정 시 window, ES6은 this 지정 불가) [선택] |
- filter () 메소드는 테스트를 통과하는 모든 배열 요소로 채워진 배열을 작성합니다 (함수로 제공됨).
- 참고 : filter ()는 값이없는 배열 요소에 대한 함수를 실행하지 않습니다.
- 참고 : filter ()는 원래 배열을 변경하지 않습니다.
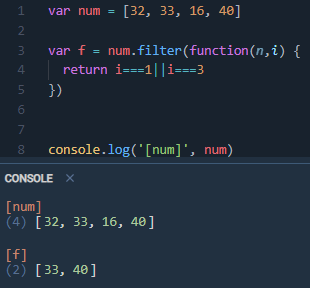
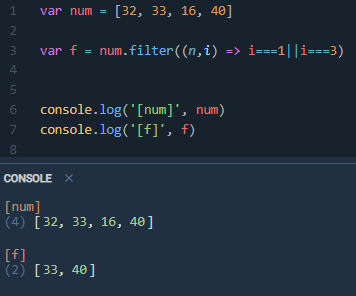
[기본]
| ES5 | ES6 |
 |
 |
 |
 |
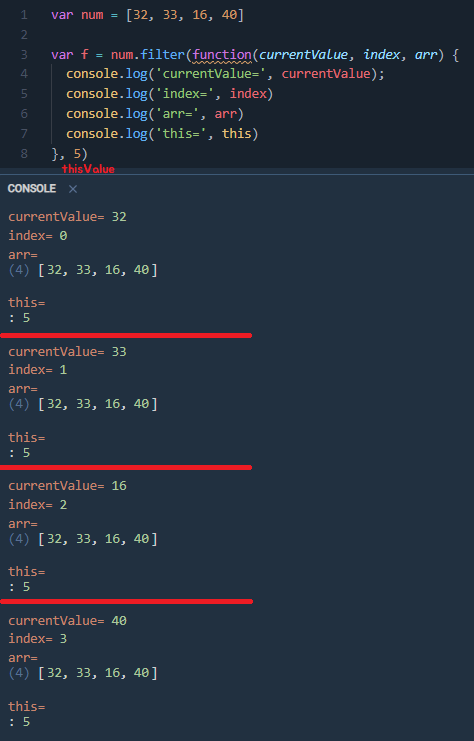
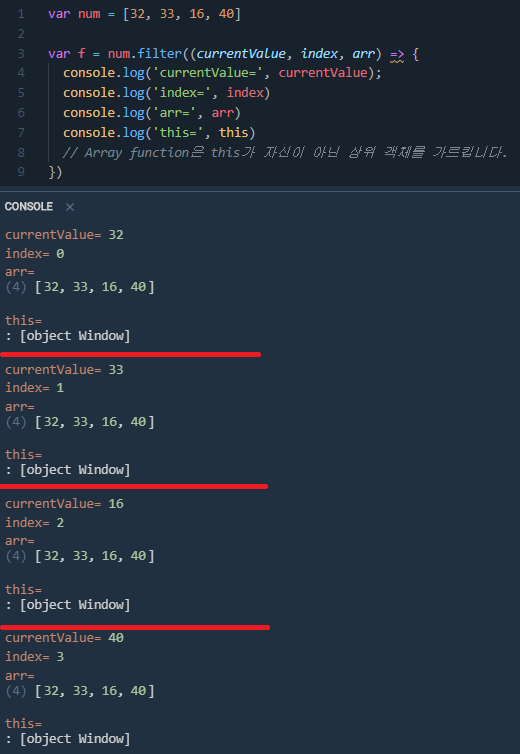
[자세히]
| ES5 | ES6 |
 |
 |
# map()
배열을 이용하여 원하는 배열을 만들고자 할 때 사용 (return Array)
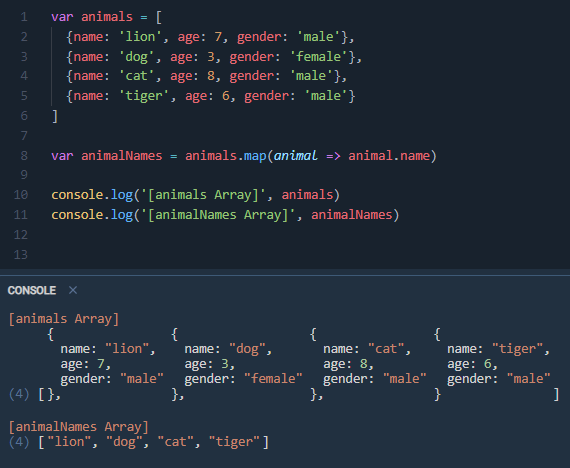
예시) 동물들 배열에서 동물의 이름만을 배열로 만들고자 할 때
[ES5]
array.map(function(currentValue, index, arr) { return newValue } thisValue)
배열.map(function(현재값, 인덱스, 배열) { return 새로운 값 }, this 값)
[ES6]
array.map((currentValue, index, arr) => newValue)
배열.map((현재값, 인덱스, 배열) => 새로운 값)
| array | 배열 |
| currentValue | 배열을 순차적으로 돌면서 바뀌는 값 [필수] |
| index | 배열의 인덱스 번호 [선택] |
| arr | 배열 [선택] |
| newValue | 인자값: currenValue, index, array 를 이용하여 요소를 일괄적으로 변경 |
| thisValue | this 의 값 (미지정 시 window, ES6은 this 지정 불가) [선택] |
- 이 map()메소드는 모든 배열 요소에 대해 함수를 호출 한 결과로 새 배열을 작성합니다.
- 이 map()메소드는 배열의 각 요소에 대해 제공된 함수를 순서대로 한 번 호출합니다.
- 참고 : map() 값이없는 배열 요소에 대해서는 함수를 실행하지 않습니다.
- 참고 : 이 방법은 원래 배열을 변경하지 않습니다.
[기본]
| ES5 | ES6 |
 |
 |
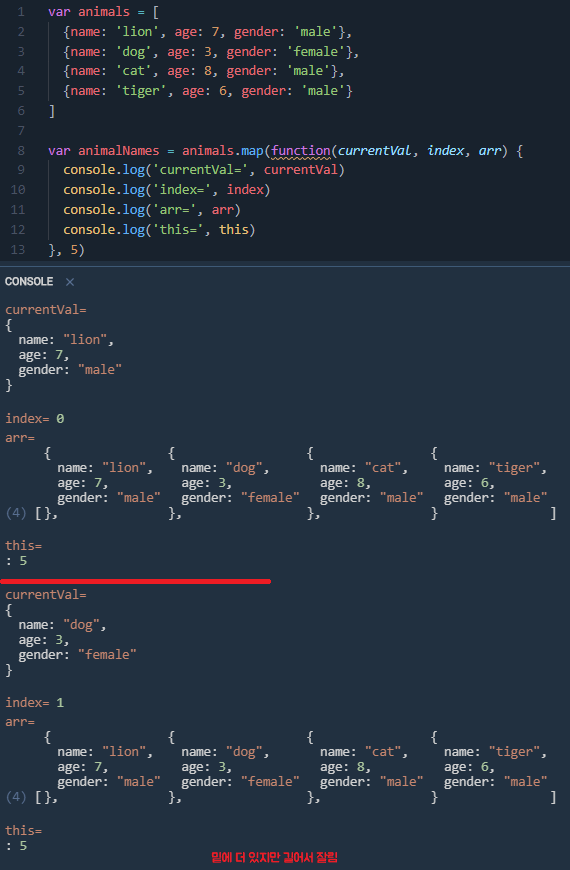
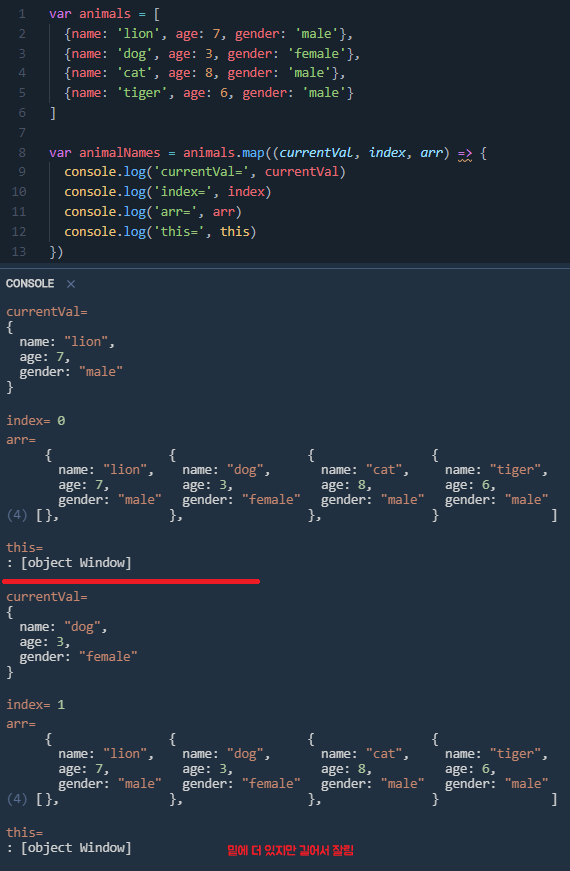
[자세히]
| ES5 | ES6 |
 |
 |
# find()
배열에서 단 1개의 값만 찾고자 할 때 사용 (return Object or Number or String or ...)
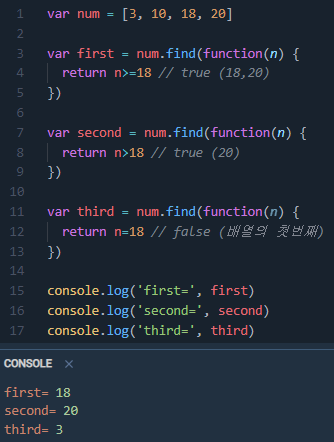
예시) 동물들 배열에서 동물이름이 고양이인 요소를 찾을 때
[ES5]
array.find(function(currentValue, index, arr) { return condition... }, thisValue)
배열.find(function(현재값, 인덱스, 배열) { return 조건... }, this 값)
[ES6]
array.find((currentValue, index, arr) => condition...)
배열.find((현재값, 인덱스, 배열) => 조건...)
| arry | 배열 |
| currentValue | 배열을 순차적으로 돌면서 바뀌는 값 [필수] |
| index | 배열의 인덱스 번호 [선택] |
| arr | 배열 [선택] |
| condition | 단 하나의 요소만 반환, 여러 개 있으면 처음값만 반환 |
| thisValue | this 의 값 (미지정 시 window, ES6은 this 지정 불가) [선택] |
- 이 find()메소드는 테스트를 통과 한 함수의 첫 번째 요소 값을 반환합니다 (함수로 제공).
- find () 메소드는 배열에있는 각 요소에 대해 함수를 한 번 실행합니다.
- 함수가 true 값을 반환하는 배열 요소를 찾으면 find ()는 해당 배열 요소의 값을 반환하고 나머지 값은 확인하지 않습니다.
- 그렇지 않으면 정의되지 않은 값을 반환합니다
- 참고 : find ()는 빈 배열에 대한 함수를 실행하지 않습니다.
- 참고 : find ()는 원래 배열을 변경하지 않습니다.
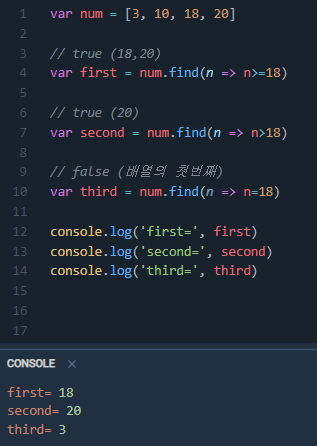
[기본]
| ES5 | ES6 |
 |
 |
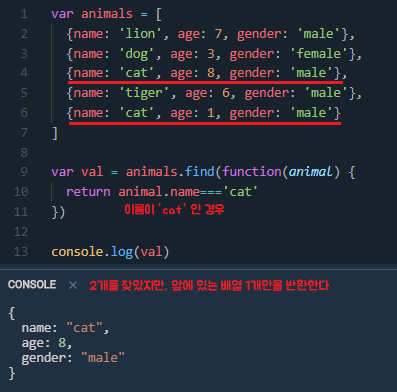
[자세히]
| ES5 | ES6 |
 |
 |
# reduce()
배열에서 계산작업 등을 할 때 코드를 줄일 때 유용한 메소드 (return Object, Array, Number, String .....)
예시) 배열의 누적합계
[ES5]
array.reduce(function(total, currentValue, currentIndex, arr) { return total }, initialValue)
배열.reduce(function(전체값, 현재값, 현재 인덱스, 배열) { return 전체값 }, 전체값의 초기값)
[ES6]
array.reduce((total, currentValue, currentIndex, arr) => total , initialValue)
배열.reduce((전체값, 현재값, 현재 인덱스, 배열) => 전체값 , 전체값의 초기값)
| arry | 배열 |
| total | initialValue 또는 이전에 반환 된 함수 값 [필수] |
| currentValue | 배열을 순차적으로 돌면서 바뀌는 값 [필수] |
| currentIndex | 현재 요소의 인덱스번호 [선택] |
| arr | 배열 [선택] |
| condition | 위의 map, find, filter 모두 가능 |
| initialValue | 초기값으로 함수에 전달될 값 (기본값: Object) [선택] |
- 이 reduce()방법은 배열을 단일 값으로 줄입니다.
- 이 메소드는 배열의 각 값에 대해 제공된 함수를 왼쪽에서 오른쪽으로 실행합니다. reduce()
- 함수의 반환 값은 누산기 (결과 / 총)에 저장됩니다.
- 참고 : 값이없는 배열 요소에 대해서는 함수를 실행하지 않습니다. reduce()
- 참고 : 이 방법은 원래 배열을 변경하지 않습니다.
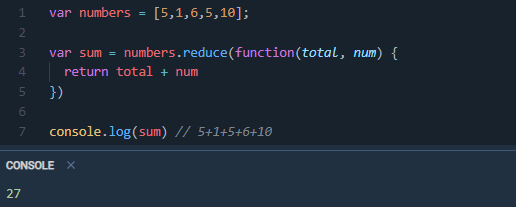
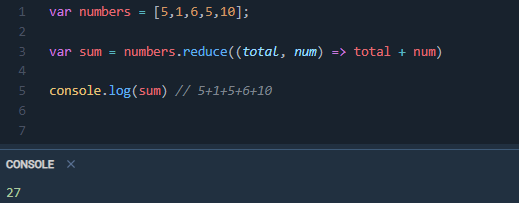
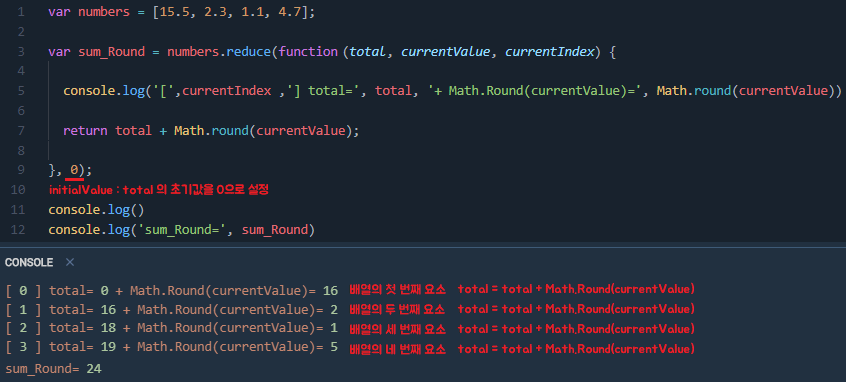
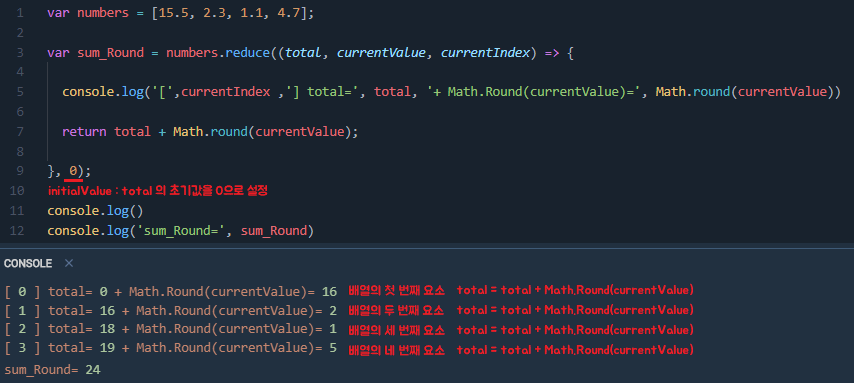
[기본]
| ES5 | ES6 |
 |
 |
[자세히]
| ES5 | ES6 |
 |
 |
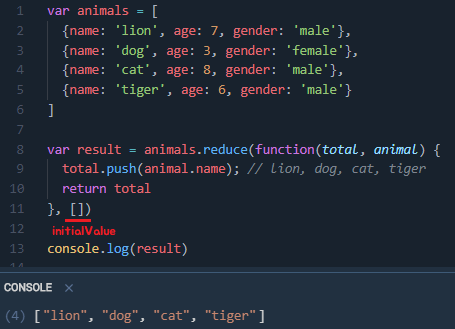
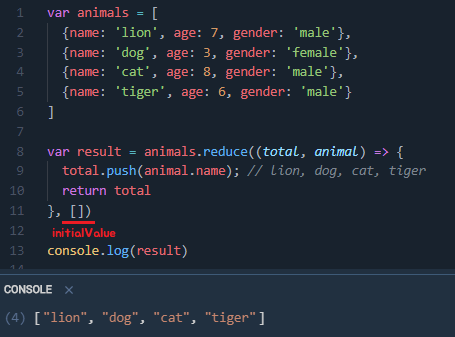
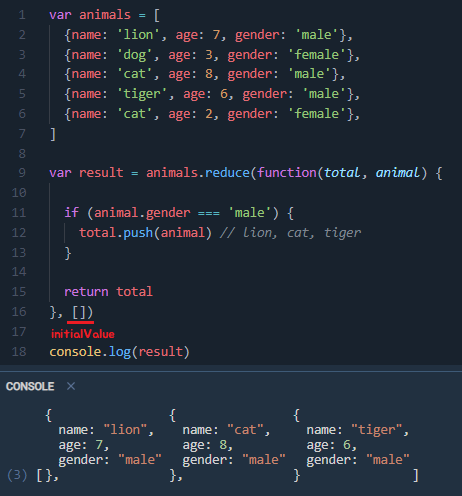
[map]
| ES5 | ES6 |
 |
 |
initialValue 로 [] 배열을 주었기 때문에
total = [] 되어, 배열의 메소드 push 를 사용할 수 있게 된다.
[filter]
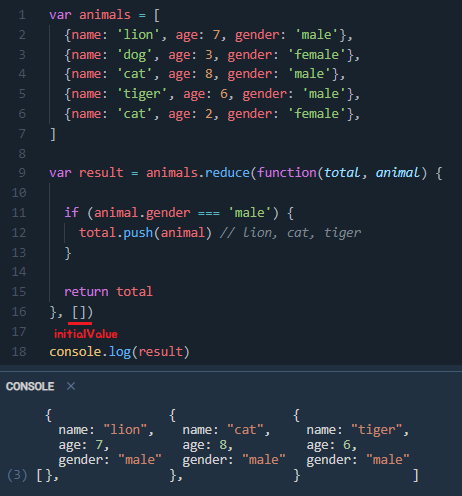
 |
 |
initialValue 로 [] 배열을 주었기 때문에
total = [] 되어, 배열의 메소드 push 를 사용할 수 있게 된다.
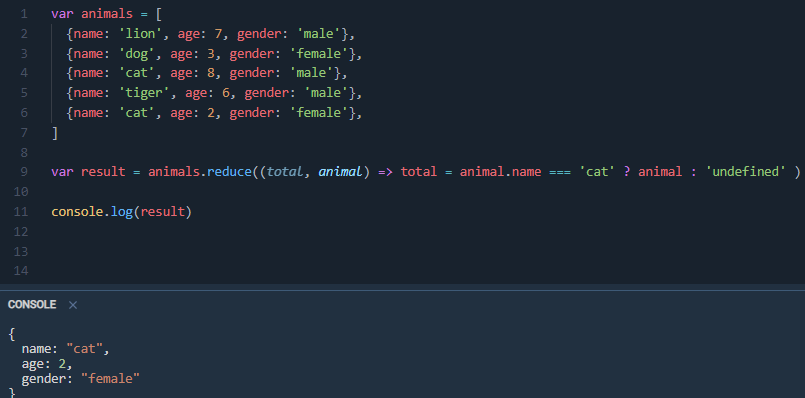
[find]
| ES5 | ES6 |
 |
 |
[아래 참고 바람]
Array.prototype.reduce()
reduce() 메서드는 배열의 각 요소에 대해 주어진 리듀서(reducer) 함수를 실행하고, 하나의 결과값을 반환합니다.
developer.mozilla.org
# concat()
2개의 배열을 합칠 때 사용한다 (return Array)
[ES5, ES6]
array1.concat(array2, array3, ..., arrayX)
배열1.concat(배열2, 배열3, ..., 배열....)
- 이 concat()방법은 둘 이상의 배열을 결합하는 데 사용됩니다.
- 이 메소드는 기존 배열을 변경하지 않지만 결합 된 배열의 값을 포함하는 새 배열을 리턴합니다.
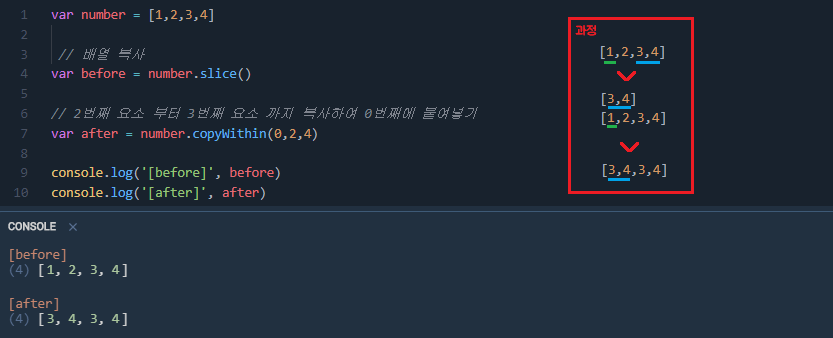
# copyWithin()
메서드는 배열의 일부를 얕게 복사한 뒤, 동일한 배열의 다른 위치에 덮어쓰고 그 배열을 반환합니다.
이 때, 크기(배열의 길이)를 수정하지 않고 반환합니다. (return Array)
[ES5, ES6]
array.copyWithin(target, start, end)
array.copyWithin(target, start, end)
- 이 copyWithin()방법은 배열 요소를 배열의 다른 위치로 복사하여 기존 값을 덮어 씁니다.
- 이 메소드는 더 이상 항목을 배열에 추가하지 않습니다.
- 참고 : 이 방법은 원래 배열을 덮어 씁니다.
| ES5, ES6 |
|
 |
|
| [1,2,2,3] | copyWithin(2,1,3) |
| [1,2,3,2] | copyWithin(3,1,2) |
| [1,2,1,2] | copyWithin(2,0,4) |
| [4,2,3,4] | copyWithin(0,3,4) OR copyWithin(0,-1) |
# entries()
메서드는 배열의 각 인덱스에 대한 키/값 쌍을 가지는 새로운 Array Iterator 객체를 반환합니다. (return Object)
[ES5, ES6]
array.entries()
# every()
배열 안의 모든 요소가 주어진 조건을 만족하는지 확인할 때 사용 (return Boolean)
[ES5]
array.every(function(currentValue, index, arr) { return condition...})
배열.every(function(현재값, 인덱스, 배열) { return 조건...})
[ES6]
array.every((currentValue, index, arr) => condition...)
배열.every((현재값, 인덱스, 배열) => 조건...)
- 이 every()메소드는 배열의 모든 요소가 테스트 (함수로 제공됨)를 통과하는지 확인합니다.
- every () 메소드는 배열에있는 각 요소에 대해 함수를 한 번 실행합니다.
- 함수가 false 값을 반환하는 배열 요소를 찾으면 every ()는 false를 반환하고 나머지 값은 확인하지 않습니다.
- false가 발생하지 않으면 every ()는 true를 리턴합니다.
- 참고 : every ()는 값이없는 배열 요소에 대한 함수를 실행하지 않습니다.
- 참고 : every ()는 원래 배열을 변경하지 않습니다
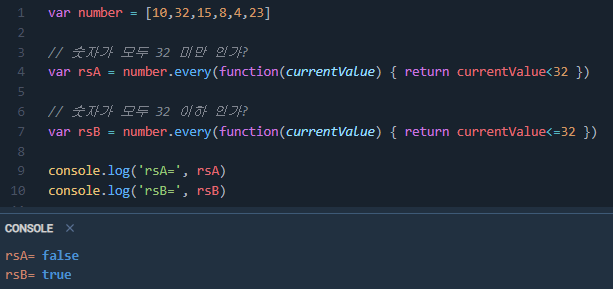
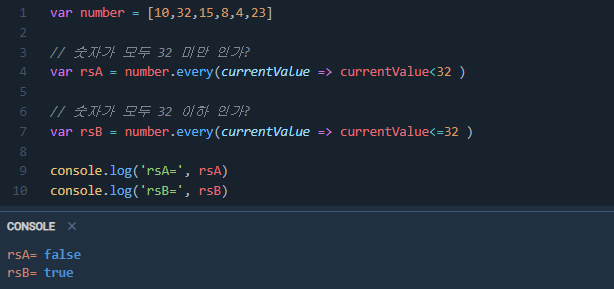
[기본]
| ES5 | ES6 |
 |
 |
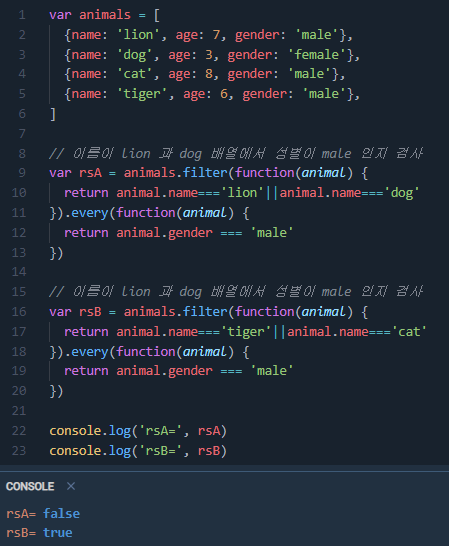
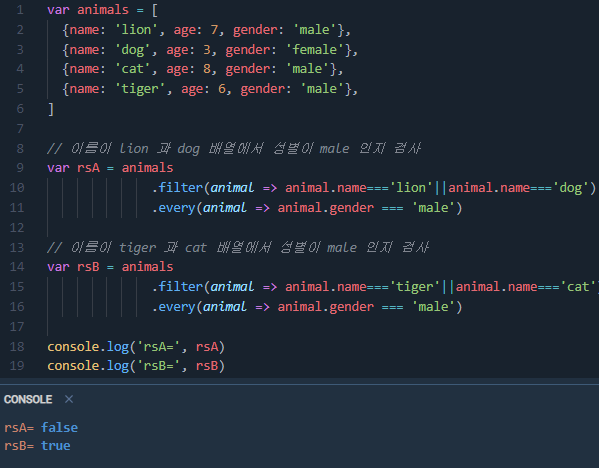
[응용]
| ES5 | ES6 |
 |
 |
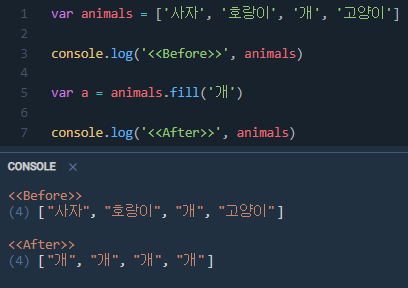
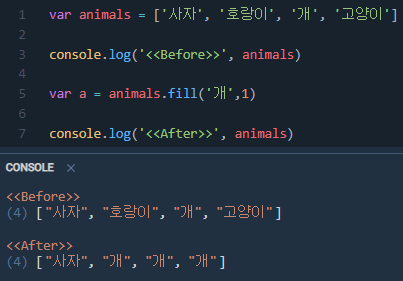
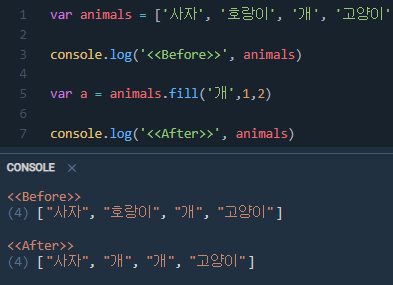
# fill()
지정한 위치에서 원하는 요소로 채울 때 사용 (return Array)
[ES5 & ES6]
array.fill(value, start, end)
배열.fill(값, 시작인덱스, 종료인덱스)
- 이 fill()메서드는 배열의 지정된 요소를 정적 값으로 채 웁니다.
- 채우기를 시작하고 끝낼 위치를 지정할 수 있습니다. 지정하지 않으면 모든 요소가 채워집니다.
- 참고 : 이 방법은 원래 배열을 덮어 씁니다.
| array | 배열 |
| value | 배열에 덮어씌우는 요소값 [필수] |
| start | 배열에 덮어씌울 시작위치 (인덱스) [선택] |
| end | 배열에 덮어씌울 종료위치 (인덱스) [선택] |
[기본]
| barray.fill(value) | array.fill(value, start) | array.fill(value, start, end) |
 |
 |
 |
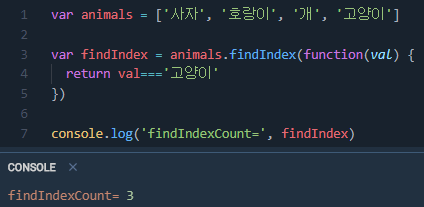
# findIndex()
조건에 맞는 요소의 인덱스를 찾고자 할 때 사용 (return Number)
[ES5]
array.findIndex(function(currentValue, index, arr) { return condition... }, thisValue)
배열.findIndex(function(현재값, 인덱스, 배열) { return 조건... }, this값)
[ES6]
array.findIndex((currentValue, index, arr) => { condition... })
배열.findIndex((현재값, 인덱스, 배열) { 조건... })
- 이 findIndex()메서드는 테스트를 통과 한 배열에서 첫 번째 요소의 인덱스를 반환합니다 (함수로 제공됨).
- findIndex () 메서드는 배열에있는 각 요소에 대해 한 번씩 함수를 실행합니다.
- 함수가 참 값을 반환하는 배열 요소를 찾으면 findIndex ()는 해당 배열 요소의 인덱스를 반환하고 나머지 값은 확인하지 않습니다.
- 그렇지 않으면 -1을 반환합니다.
- 참고 : findIndex ()는 값이없는 배열 요소에 대해 함수를 실행하지 않습니다.
- 참고 : findIndex ()는 원래 배열을 변경하지 않습니다.
| arry | 배열 |
| currentValue | 배열을 순차적으로 돌면서 바뀌는 값 [필수] |
| index | 배열의 인덱스 번호 [선택] |
| arr | 배열 [선택] |
| condition | 단 하나의 요소만 반환, 여러 개 있으면 처음값만 반환 |
| thisValue | this 의 값 (미지정 시 window, ES6은 this 지정 불가) [선택] |
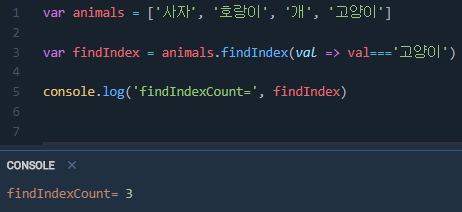
[기본]
| ES5 | ES6 |
 |
 |
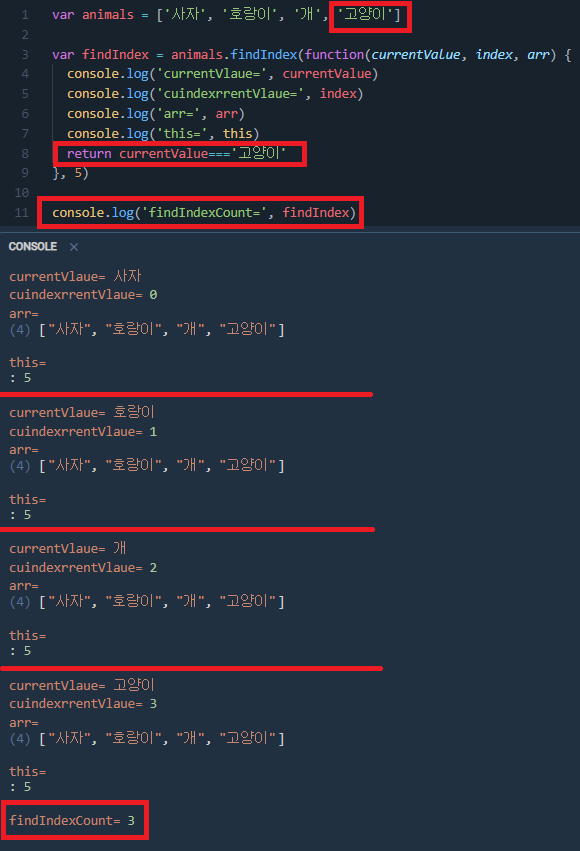
[자세히]
| ES5 | ES6 |
 |
 |
# forEach()
배열을 순환 할 때 사용한다 (return undefined)
[ES5]
array.forEach(function(currentValue, index, arr) { ... }, thisValue)
배열.forEach(function(현재값, 인덱스, 배열) { ... }, this값)
[ES6]
array.forEach((currentValue, index, arr) => { ... })
배열.forEach((현재값, 인덱스, 배열) => { ... })
- 이 forEach()메서드는 배열의 각 요소에 대해 순서대로 한 번씩 함수를 호출합니다.
- 참고 : 값이없는 배열 요소에 대해서는 함수가 실행되지 않습니다.
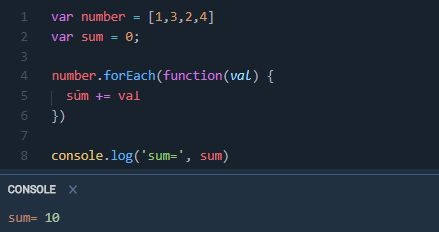
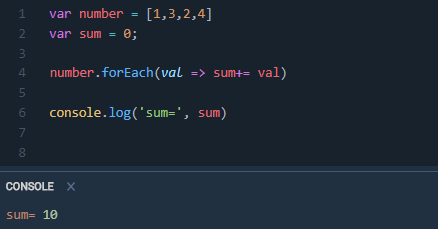
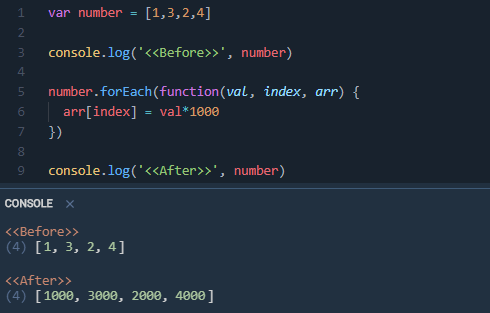
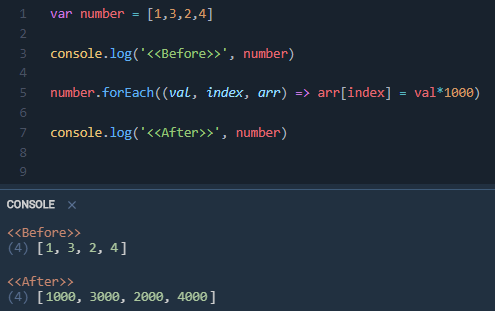
[기본]
| ES5 | ES6 |
 |
 |
[기본2]
| ES5 | ES6 |
 |
 |
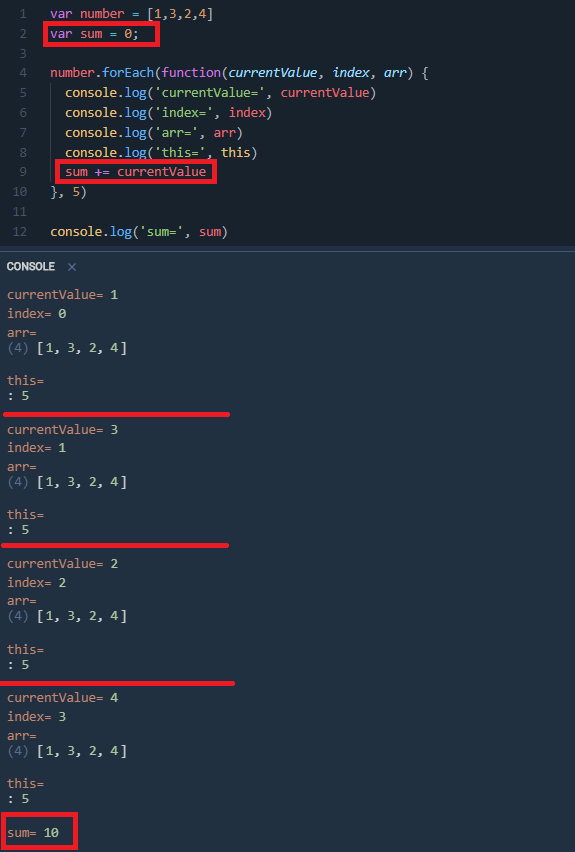
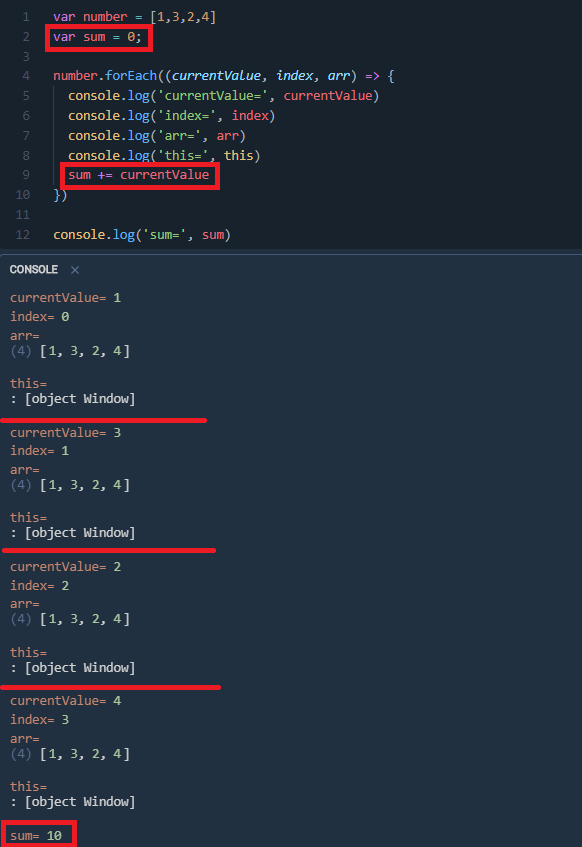
[자세히]
| ES5 | ES6 |
 |
 |
# from()
# includes()
배열안에서 해당하는 요소가 있는 지 확인할 때 사용 (return Boolean)
[ES5, ES6]
array.includes(element, start)
배열.includes(요소, 시작위치)
| array | 배열 |
| element | 요소의 값 [필수] |
| start | 배열의 n번째 위치부터 요소를 찾는다 [선택] |
- contains () 메소드는 배열에 지정된 요소가 있는지 여부를 판별합니다.
- 이 메소드는 배열에 요소가 포함되어 있으면 true를 , 그렇지 않으면 false를 리턴 합니다 .
- 주 : 포함 () 메소드는 대소 문자를 구분한다.
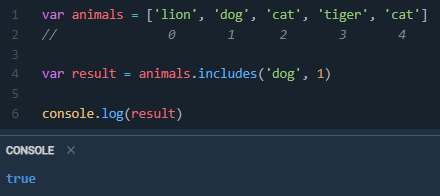
[기본]
| ES5, ES6 |
 |
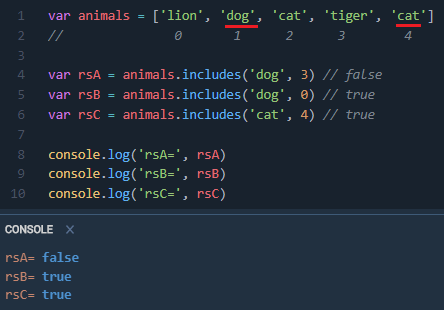
[자세히]
| ES5, ES6 |
 |
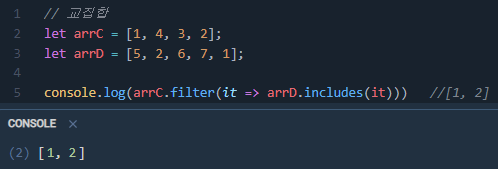
[응용 - 교집합]
| ES6 |
 |
# indexOf()
찾고자하는 요소의 인덱스 번호를 구할 때 사용한다 (return Number)
[ES5, ES6]
array.indexOf(item, start)
# reduceRight()
# some()
# valueOf()
# 합집합, 교집합 (ES6)
2개의 배열을 합치거나, 같은 요소만을 배열로 만들고 싶을 때 사용
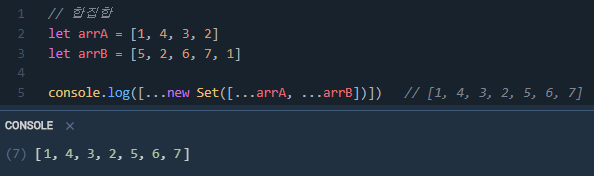
합집합은 spread 연산자 (전개구문) 을 이용하고
교집합은 filter() 와 includes() 를 이용
| 합집합 | 교집합 |
 |
 |
'06. Javascript > 기초' 카테고리의 다른 글
| 11. 자바스크립트 (JavaScript) - 2개이상의 obj 합치기 ( Object.assign ) (0) | 2021.06.09 |
|---|---|
| 08. 자바스크립트 (JavaScript) - Console (0) | 2020.09.23 |
| 06. 자바스크립 (JavaScript) ES5 의 CallBack 과 ES6의 Promise (0) | 2020.08.15 |
| 03. 자바스크립트(JavaScript) ES6 기본 (0) | 2020.07.27 |
| 02. 자바스크립트(JavaScript) ES5 기본 (0) | 2020.07.27 |
댓글
이 글 공유하기
다른 글
-
08. 자바스크립트 (JavaScript) - Console
08. 자바스크립트 (JavaScript) - Console
2020.09.23 -
06. 자바스크립 (JavaScript) ES5 의 CallBack 과 ES6의 Promise
06. 자바스크립 (JavaScript) ES5 의 CallBack 과 ES6의 Promise
2020.08.15 -
03. 자바스크립트(JavaScript) ES6 기본
03. 자바스크립트(JavaScript) ES6 기본
2020.07.27 -
02. 자바스크립트(JavaScript) ES5 기본
02. 자바스크립트(JavaScript) ES5 기본
2020.07.27