06. 기술면접 - 네트워크 - 쿠키, 세션, 로컬 스토리지, 세션 스토리지
공부목적으로 다른 블로그의 글을 그대로 따라치면서 작성되었습니다. 저작권 문제 시, 비공개 처리하겠습니다

쿠키와 세션
- HTTP 프로토콜의 특징
- 비연결 지향 (Connectionless)
- 클라이언트가 request 를 서버에 보내고, 서버가 클라이언트에 요청에 맞는 response 를 보내면 바로 연결을 끊는다
- 상태정보 유지 안 함 (Stateless
- 연결을 끊는 순간 클라이언트와 서버의 토신은 끄탄며 상태 정보를 유지하지 않는다.
- 쿠키와 세션의 필요성
- HTTP 프로토콜은 위와 같은 특징으로 모든 요청 간 의존관계가 없다 (연결 끊고, 요청자의 정보가 없기 때문)
- 즉, 현재 접속자 사용자가 이전에 접속했던 사용자와 같은 사용자인지 아닌지 알 수 있는 방법이 없다.
- 계속해서 연결을 유지하지 않기 때문에 리소스 낭비가 줄어드는 것이 큰 장점이지만, 통신 할 때 마다
새로 연결하기 때문에 클라이언트는 매 요청마다 인증을 해야 한다는 단점이 있다
- 이전 요청과 현재 요청이 같은 사용자의 요청인지 알기 위해서는 상태를 유지해야 한다 그래서 사용된 것이
HTTP 프로토콜에서 상태를 유지하기 위한 기술로 쿠키와 세션이 있다
쿠키 (Cookie)
- 개념
- 클라이언트 로컬에 저장되는 키와 값이 들어있는 파일이다
- 정확히는 이름, 값, 유효 시간(=만료 시간), 경로 등을 포함하고 있다
- 클라이언트의 상태 정보를 브라우저에 저장하고 서버에 요청(request GET, POST) 할 때 Cookie 를 넘겨준다
- 쿠키 1개 당 최대 4KB 의 저장공간을 갖는다
- 동작 방식

1. 웹 브라우저가 서버에 요청
2. 상태를 유지하고 싶은 값을 쿠키(Cookie)로 생성
3. 서버가 응답할 때 HTTP 헤더 (Set-Cookie) 에 쿠키를 포함해서 전송

let max = Array.from({length: 4043}, () => '0').join('');
document.cookie = `test=${max}; path=/; expires=Tue, 19 Jan 2038 03:14:07 GMT;`;
4KB = 4096byte 이다 '0' 은 1byte 를 차지하기때문에 for 문을 4096 을 주면 되지만 cookie 에는 value 만 존재하는 게 아니기 때문에 name 과 도메인등 다 포함하여 4096byte 공간을 가진다 실제로 name 의 글자수를 줄이고 value 를 늘리면 정상동작한다
cookie 의 길이를 초과하는 경우에는 쿠키에 값을 저장하지 않는다 (실제로 해봄)
- 구성 요소
- Name : 쿠키명
- Value : 쿠키값
- Expires : 쿠키의 만료시간
- Domain : 쿠키를 전송할 도메인 명
- Path : 쿠키를 전송할 경로
- Secure : https 프로토콜인 경우만 cookie 전송
- HttpOnly : script 로 get 불가여부
- 클라이언트에서 쿠키설정
// Domain, HttpOnly 속성은 서버단에서만 작성 할 수 있다
// 클라이언트단에서 동작을 하지 않는다
document.cookie = "test=heydaze; path=/; secure=true; expires=Tue, 19 Jan 2038 03:14:07 GMT;";
- 서버단에서 쿠키설정

- domain 명은 해당 서버의 도메인명으로 작성해야만 된다
- 기본값은 현재 해당 서버의 도메인명 (localhost) 인 것 같다
- Domain 명을 naver 또는 daum 과 같이 준다면 해당 response 에서 설정되지 않았다
- 만료기한이 없는 쿠키는 세션쿠키로서 브라우저가 닫히면 사라지는 쿠키이다
- 쿠키 사용 예) 아이디, 비밀번호 저장 | 장바구니
@RestController
public class MainApi {
@GetMapping("/test")
public String test(HttpServletResponse response) {
Cookie cookie = new Cookie("test", "heydaze");
cookie.setDomain("localhost");
cookie.setHttpOnly(true);
response.addCookie(cookie);
return "api test";
}
}
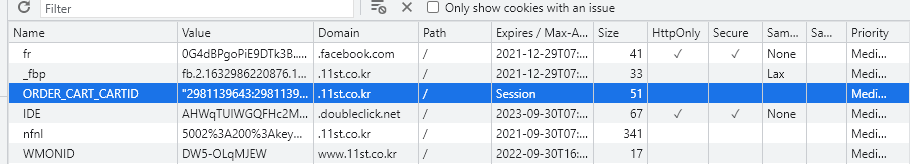
11번가 장바구니의 쿠키 활용법

장바구니 또는 최근에 본 목록들 등 쿠키에 넣어 관리한다
쿠키에 저장하는 이유는 사용자가 많을 경우 DB 에 쌓이는 데이터가 많아져 성능상 문제가 있을 수 있다
심지어 누가 어떤 상품을 장바구니에 넣었는 지 까지에 대한 정보도 DB 에 넣어야 해서 JOIN 도 포함되어 느리다

값은 장바구니에 여러개 담아서 저렇게 나온 것 뿐이고 1개만 선택하면 2981140528 이렇게 되고
2번째로 장바구니에 넣게 된다면 2981140528:2981140529 이런식으로 저장된다
구분자로는 : 를 이용해서 처리한 것 같다
// 구분을 쉽게하기 위해 뒤에 4자리는 띄었습니다 원래는 붙여있음
298114 0528
298114 2558
298114 4473
298114 5090
298114 5265
298114 7272
298114 7646
298114 7669
298114 8039
298114 8064
298114 8076
298114 8099
똑같은 상품에 똑같은 개수로 장바구니 추가를 눌럿더니 위와같이 저장되어있었다
뒤에 4자리를 제외하고는 상품아이디같은데 뒤에 4자리는 무엇을 의미하는지는 모르겠다
개인적인 생각으로는 연속해서 빠르게 누르니깐
298115 6851
298115 6852
298115 6853
298115 6856"
요런식으로 변했는데 상품아이디ID+장바구니테이블ID 를 합친것 같다
2981160007일 줄 알았는데 계속 추가하다보니 그냥 장바구니에 추가에 된 ID 하나 였다
2981160007건에 데이터가 쌓여있는건데 의외로 데이터 조회가 빨랏다
데이터 조회 테스트를 해보기 위해 해보았다 아래는 mysql 기준 테스트 데이터
# 샘플 데이터 넣는 함수 생성
delimiter $$
DROP PROCEDURE IF EXISTS dataBulkInsert$$
create procedure dataBulkInsert()
begin
declare i int default 1;
while(i<10000) DO
# table name = databaseNAme.table
insert into channy.board (name) value (concat('name',i));
set i=i+1;
end while;
end $$
# 함수 실행
call dataBulkInsert();
# 크키 알아내기
SELECT TABLE_NAME AS "Tables",
round(((data_length + index_length) / 1024 / 1024), 2) "Size in MB"
FROM information_schema.TABLES
WHERE table_schema = "channy" # databaseNAme
ORDER BY (data_length + index_length) DESC;
# 조회
select * from channy.board where id = 250101만건의 데이터를 넣는데 33초 걸림
2만건에 0.39 mb 차지 (컬럼 1개의 값만 있을 때)
20억건의 장바구니 데이터
10만건이면 약 1mb 차지 (컬럼 1개의 값만 있을 때)
20억건의 데이터를 넣는다면 ?
특정 id 로 1개만 조회했을 때 100ms 이하로 걸렸다
| 건 | 크기 | 시간 |
| 10000 | 0.195 mb | 33 |
| 20000 | 0.39 mb | 33 |
| 10억건 | 19500 mb = 19.5mb | ? (10억건을 안넣어서 모름 |
장바구니의 데이터는 관계를 적용하지 않았을 것 이다
관계가 설정되면 해당 시점에 가격과 현재 시점에 가격에 차이가 날 수 도 있고 할인율과 같은 경우 그 때 시점에는 할인을 안했을 수도 있기 때문이다
세션
- 개념
- 일정 시간 동안 같은 브라우저로부터 들어오는 요청을 하나의 상태로 보고 그 상태를 유지하는 기술이다
- 즉, 웹 브라우저를 통해 서버에 접속한 이후부터 브라우저를 종료할 때 까지 유지되는 상태이다
- 동작방식

1. 웹 브라우저가 서버에 요청
2. 서버가 해당 웹브라우저(클라이언트)에 유일한 ID(Session ID) 를 부여함
3. 서버가 응답할 대 HTTP 헤더 (Set-Cookie) 에 Session ID 를 포함해서 전송
쿠키에 Session ID 를 JSESSIONID( = J Session Id ) 에 저장
4. 웹 브라우저는 이후 웹브라우저를 닫기까지 다음 요청 때 부여된 Session ID 가 담겨있는 쿠키를 HTTP 헤더에 넣어서 전송
5. 서버는 세션 ID 를 확인하고, 해당 세션에 관련된 정보를 확인한 후 응답
- 세션 사용 예) 로그인
세션도 쿠키를 사용하여 값을 주고받으며 클라이언트의 상태 정보를 유지한다.
즉, 상태 정보를 유지하는 수단은 쿠키이다.
쿠키와 세션의 차이점
- 저장 위치
- 쿠키 : 클라이언트
- 세션 : 서버
- 보안
- 쿠키 : 클라이언트에 저장되므로 보안에 취약하다.
- 세션 : 쿠키를 이용해 Session ID만 저장하고 이 값으로 구분해서 서버에서 처리하므로 비교적 보안성이 좋다.
- 라이프사이클
- 쿠키 : 만료시간에 따라 브라우저를 종료해도 계속해서 남아 있을 수 있다.
- 세션 : 만료시간을 정할 수 있지만 브라우저가 종료되면 만료시간에 상관없이 삭제된다.
- 속도
- 쿠키 : 클라이언트에 저장되어서 서버에 요청 시 빠르다.
- 세션 : 실제 저장된 정보가 서버에 있으므로 서버의 처리가 필요해 쿠키보다 느리다
로컬 스토리지와 세션 스토리지 차이
- 지속성
- 로컬스토리지 : 브라우저를 닫아도 남아있음
- 세션스토리지 : 브라우저를 닫으면 사라짐
(HTML&DOM) 로컬스토리지, 세션스토리지 - 그리고 쿠키
안녕하세요. 이번 시간에는 로컬 스토리지(localStorage)와 세션 스토리지(sessionStorage)에 대해 알아보겠습니다. 이름만 봐도 각각의 기능이 뭔지 대충 알겠죠? 영어에 약하신 분들을 위해 간단히 설
www.zerocho.com
'∞. 기술 면접 > 2. 네트워크' 카테고리의 다른 글
| 08. 기술면접 - 네트워크 - Socket.io 와 Websocket 의 차이 (0) | 2021.10.03 |
|---|---|
| 07. 기술면접 - 네트워크 - REST와 RESTful의 개념 (1) | 2021.10.01 |
| 05. 기술면접 - 네트워크 - GET 과 POST (0) | 2021.09.30 |
| 04. 기술면접 - 네트워크 - CORS (1) | 2021.09.30 |
| 03. 기술면접 - 네트워크 - HTTP 와 HTTPS 프로토콜 (0) | 2021.09.29 |
댓글
이 글 공유하기
다른 글
-
08. 기술면접 - 네트워크 - Socket.io 와 Websocket 의 차이
08. 기술면접 - 네트워크 - Socket.io 와 Websocket 의 차이
2021.10.03 -
07. 기술면접 - 네트워크 - REST와 RESTful의 개념
07. 기술면접 - 네트워크 - REST와 RESTful의 개념
2021.10.01 -
05. 기술면접 - 네트워크 - GET 과 POST
05. 기술면접 - 네트워크 - GET 과 POST
2021.09.30 -
04. 기술면접 - 네트워크 - CORS
04. 기술면접 - 네트워크 - CORS
2021.09.30